728x90
300x250
SMALL
UI 설계도구
UI 표준과 지침에 따라 UI를 제작하기 이해서는 설계도가 필요하다.
설계도는 결과물에 대한 미리보기가 가능하기 때문에 좀더 완성도 있는 UI를 만들 수 있다.
1. Wireframe
대략적으로 레이아웃을 구성하는 단계입니다.


2. 목업(Mockup)
실제화면과 유사하게 제작하는것
모바일 디자인을 실제 핸드폰이미지에 적용을 한다던가 실제 상품에 적용시킨것 기능은 없다
실제 적용하면 이렇게 보일것이다 알려주는 개념

3. 스토리보드(Story Board)
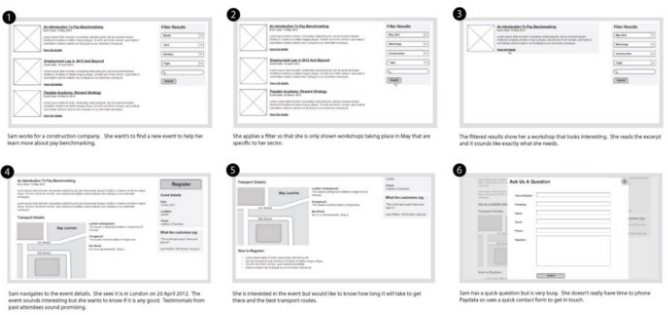
Wireframe에다가 설명과 콘텐츠의 이동경로를 정적으로 나타낸다.
실제로 이동하지는 않고 많은 정보가 담겨 있기 때문에 매뉴얼 작업지침서로도 손색이 없다.
설명을 세부적으로 적어둔다.

4. Prototype
기존의 설계에다가 상호작용, 인터렉션을 적용한 것이다.
기존 것들과는 다르게 실제로 화면이동이 가능한 동적인 형태이고
실제데이터만 없을뿐 실제 작업과 가장 유사한 형태이다

5. Use Case
사용자의 요구사항을 다이어그램 형식으로 완성하고 완성된 다이어그램에 대해서 각각의 명세서로 나타낸 것을 말한다.

728x90
반응형
LIST
'Front-end > 화면구현' 카테고리의 다른 글
| 무료 html 편집기 14 (0) | 2021.06.07 |
|---|---|
| 파비콘 만들기 favicon (0) | 2021.06.05 |
| 포토샵 없이 이미지 동그랗게 자르기 사진편집 (0) | 2021.06.01 |
| 구글 머티리얼 아이콘 Material Icons 적용하기 웹폰트 아이콘 (0) | 2021.04.21 |
| 저작권 없 무료 사진 이미지 사이트 7 (0) | 2021.04.19 |




댓글