728x90
300x250
SMALL
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>엘리먼트에 접근해서 스타일 지정하기-“element”, “#id”, “.class</title>
<style type="text/css">
.spotlight { background-color: #ff0 }
.redtext { color: #f00 }
.largetext { font-size: 30pt }
.italictext{ font-style: italic; }
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('span').addClass('redtext');
$('div').addClass('spotlight');
$('#simpletext1').addClass('largetext');
$('.simpletext1').addClass('italictext');
});
</script>
</head>
<body>
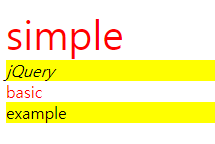
<span id="simpletext1">simple</span>
<div class="simpletext1">jQuery</div>
<span id="simpletext2">basic</span>
<div id="simpletext3">example</div>
</body>
</html>

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jquery]탭메뉴 fade-in fade-out 적용 (0) | 2021.10.23 |
|---|---|
| jQuery 엘리먼트에 접근해서 스타일 지정하기 (0) | 2021.06.20 |
| jQuery 제이쿼리 addClass사용해서 간단하게 클래스 적용하기 (0) | 2021.05.18 |
| jquery html 특정시간 후에 페이지 이동 (0) | 2021.05.02 |
| jquery :: 논리, 비교연산자 (0) | 2019.02.18 |
댓글