em
폰트 크기를 설정하는 값 중 em은 동적으로 변경되는 사이즈를 가집니다.
em은 부모 엘리먼트 크기와 같고 만약 폰트 사이즈를 따로 설정하지 않았다면 기본 폰트로 지정되는데
기본 폰트는 보통 16px입니다.
즉 1em = 16px이고 2em = 32px이 되고 2.5em은 2.5*16 해서 40px이 됩니다.
만약 body 엘리먼트 font-size가 20px로 설정된 경우 1em=20px이 되고 2em은 40px이 되는 것입니다.
em표현을 픽셀 값으로 표현하면 아래와 같이 표현할 수 있습니다.
em = 구하고자 하는 엘리먼트의 pixel 값 / 부모 엘리먼트의 font-size pixel 값예를 들어 폰트 크기가 1em이고 브라우저 기본값이 16px로 정의돼 있을 때 만약 12px폰트로 지정하고 싶다면
12/16 = 0.75 즉 0.75em으로 정의해야 합니다.
만약 10px로 정의하고 싶다면 10/16 = 0.625 즉 0.625em으로 정의합니다.
문서 전체 폰트 크기를 정할 때 많이 쓰는 방법은 body태그의 폰트 크기를 10px과 같은 62.5%(기본값 16px의 62.5%)나 0.625em으로 정하는 것입니다.
이렇게 전체 폰트를 10px로 맞추면 다르 엘리먼트의 폰트 사이즈를 정할 때 계산하기가 수월해집니다.
10으로 나누면 되기 때문에 6px = 0.6em, 8px = 0.8em, 12px = 1.2em, 16px은 1.6em으로 표현할 수 있습니다.
참고로 h1은 기본이 2em 정도라서 2em으로 하면 원래대로 나오고 1em으로 하면 사이즈가 줄어들게 됩니다.
body {
font-size: 62.5%; /* font-size 1em = 10px 브라우저의 기본 설정 */
}
span {
font-size: 1.6em; /* 1.6em = 16px */
}css를 위와 같이 설정해 준 상태에서
아래와 같은 html을 작성했을 때
<div>
<span>Outer <span>inner</span> outer</span>
</div>
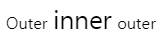
결과 값은 아래와 같이 나옵니다.

위에 보면 span의 폰트는 1.6em 기본 폰트로 설정된 10px의 1.6em이라 16px이 되고 즉 Outer은 16px로 그려집니다.
그러나 여기서 Inner은 25.6px로 그려집니다.
그 이유는 span의 폰트 사이즈가 1.6em으로 부모의 font-size에 상대적인 사이즈로 적용되는데 그 안에 또 span으로 감싸 줬기 때문에 부모 태그의 상대적으로 1.6em이 적용되기 때문입니다.
즉 16px에 1.6em을 하게 돼서 즉 16px에 1.6배 16px * 1.6 = 25.6px이 됩니다.
이런 동작을 합성이라고 합니다.
rem
rem은 합성 문제를 해결하기 위해 만들어졌습니다.
rem은 부모 엘리먼트가 아닌 최상위 엘리먼트에 기준을 둡니다.
위에 동일한 css와 html을 rem으로 단위만 변경해보겠습니다.
html {
font-size: 62.5%; /* font-size 1em = 10px on default browser settings */
}
span {
font-size: 1.6rem;
}html코드
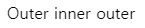
<span>Outer <span>inner</span> outer</span>결과는 아래와 같이 모두 동일한 값으로 적용됩니다.

모두 기본 폰트 설정이 기준이기 때문에 16px로 동일하게 나옵니다.
'Front-end > FONT' 카테고리의 다른 글
| 노토산스 kr (Noto Sans Korean) 다운로드 (0) | 2023.02.23 |
|---|---|
| noto sans cjk kr / noto sans kr 차이 (0) | 2023.01.07 |
| NotoSans kr 웹폰트 다운로드 ( eot, otf, woff, woff2 ) (0) | 2023.01.06 |
| NotoSans 웹폰트 간단하게 적용하기 (0) | 2018.11.25 |

댓글