728x90
300x250
SMALL
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위에 Google Fonts에 접속합니다.
원하는 폰트를 찾으면 되는데
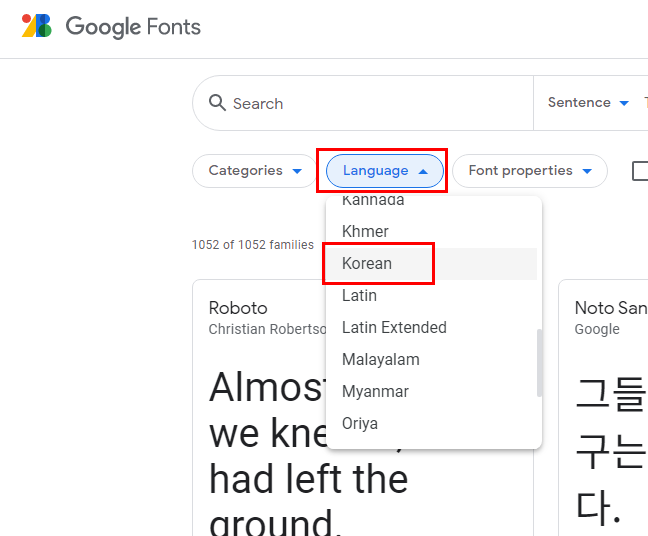
한글 폰트를 찾는다면 Language를 Korean로 변경합니다.

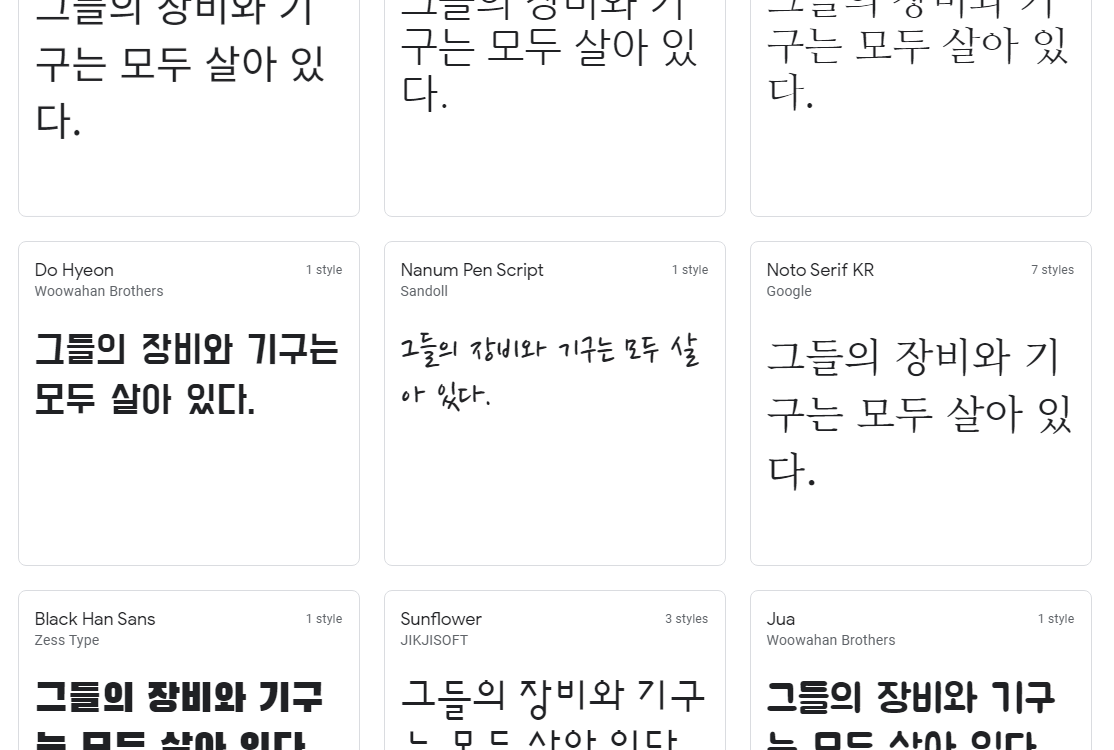
여러개의 폰트중 원하는 폰트를 클릭합니다.

저는 Nanum Pen Script라는 폰트를 선택했습니다.

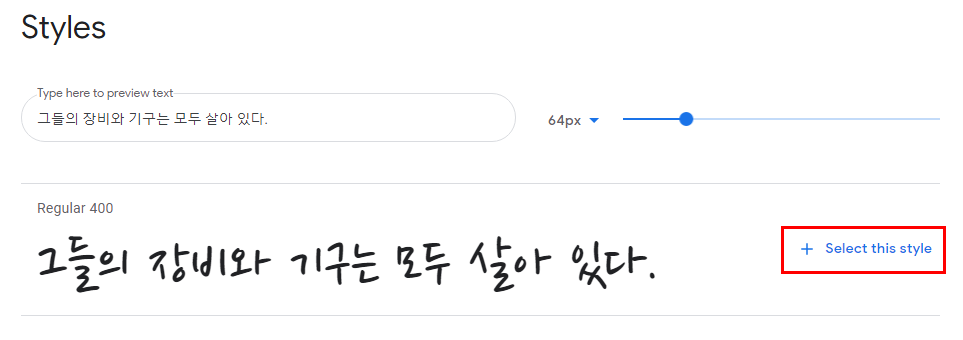
Select this style를 클릭합니다.
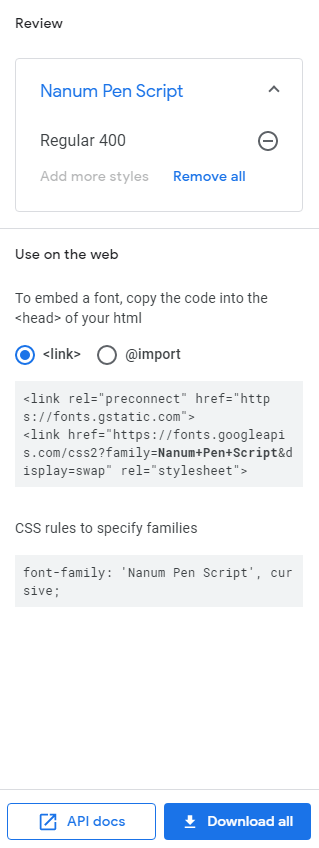
그러면 오른쪽 편에 내가 선택한 폰트가 담긴걸 확인할 수 있습니다.

link를 복사해서 <head>사이에 넣어줍니다.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
css rules to specify families 보면 css 사용법을 확인할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
body{
font-family: 'Nanum Pen Script', cursive;
font-size: 50px;
}
</style>
</head>
<body>
구글폰트 사용법 테스트 입니다.
</body>
</html>

Download all 해서 사용할 수도 있습니다.
다운받은 폰트를 원하는 위치에 저장합니다.

웹폰트 적용하고 사용하는 방법은 아래 포스팅을 참고하세요
https://moo-you.tistory.com/55
ttf폰트 직접 웹폰트 업로드해 사용하기
▶ 웹에서 사용할수 있는 폰트 TrueTypeFont(*.ttf) : 트루타입은 애플과 마이크로소프트에 의해 1980년대 후반에 개발된 글꼴 표준 OpenTypeFonts(*.otf) : 오픈타입은 확장가능한 마이크로소프트 컴퓨터 글
moo-you.tistory.com
728x90
반응형
LIST
'Front-end > 화면구현' 카테고리의 다른 글
| NOTO SANS 노토산스 CDN (0) | 2021.07.02 |
|---|---|
| giphy 움짤 직이는 이미지 모음 어플 사이트 (0) | 2021.06.15 |
| html 제목태그의 필요성 (0) | 2021.06.12 |
| 무료 html 편집기 14 (0) | 2021.06.07 |
| 파비콘 만들기 favicon (0) | 2021.06.05 |

댓글