728x90
300x250
SMALL
CSS 연습하기 좋은 CSS Diner 게임입니다.
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
들어가면 Select the plates라고 하면서 그릇 두개가 춤추고 있는게 보이는데

우리가 왼쪽에 css 를 작성해서 plate 그릇을 선택하는 css를 쓰면 됩니다.
단곈는 1에서 32까지 있습니다.
Level 1

plate 선택하기
html
<div class="table">
<plate />
<plate />
</div>css
plate {
}
Level 2

bento 선택하기
<div class="table">
<bento />
<plate />
<bento />
</div>bento {
}
Level 3

fancy plate 선택하기
<div class="table">
<plate id="fancy"/>
<plate />
<bento />
</div>#fancy {
}
Level 4

plate 안에 있는 apple 선택하기
<div class="table">
<bento />
<plate >
<apple />
</plate>
<apple />
</div>plate apple {
}
Level 5

fancy plage 에 있는 pickle 선택하기
<div class="table>
<bento>
<orange/>
</bento>
<plate id="fancy">
<pickle/>
</plate>
<plate>
<pickle/>
</plate>
</div>#fancy pickle{
}
Level 6

small apples 선택하기
<div class="table>
<apple/>
<apple class="small"/>
<plate>
<apple class="small"/>
</plate>
<plate/>
</div>
.small {
}
Level 7

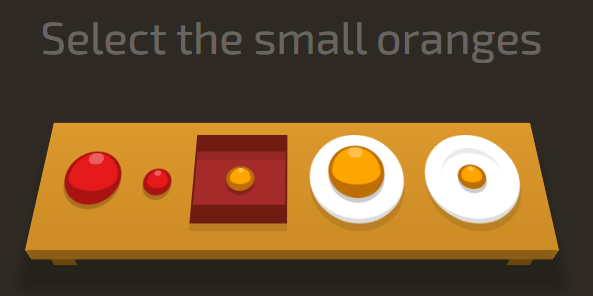
small orange 선택하기
<div class="table">
<apple />
<apple class="small"/>
<bento>
<orange class="small"/>
</bento>
<plate>
<orange>
</plate>
<plate>
<orange class="small"/>
</plate>
</div>orange.small {
}
Level 8

bento안에 들어있는 orange 선택하기
<div class="table">
<bento>
<orange/>
</bento>
<orange class="small"/>
<bento>
<orange class="small"/>
</bento>
<bento>
<apple class="small"/>
</bento>
<bento>
<orange class="small">
</bento>
</div>bento orange.small{
}
Level 9

Plate와 bento 선택하기
<div class="table">
<pickle class="small"/>
<pickle />
<plate>
<pickle/>
</plate>
<bento>
<pickle/>
</bento>
<plate>
<pickle/>
</plate>
<pickle/>
<pickle class="small"/>
</div>plate, bento {
}
Level 10

전부 선택하기
<div class="table">
<apple/>
<plate>
<orange class="small"/>
</plate>
<bento/>
<bento>
<orange/>
</bento>
<plate id="fancy"/>
</div>* {
}
다음 포스팅 이어서 ...
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| CSS Diner 답안 (3/3) (0) | 2021.06.24 |
|---|---|
| CSS Diner 답안 (2/3) (0) | 2021.06.23 |
| css3추가 글꼴속성 (0) | 2019.02.02 |
| css3에서 추가된 글꼴 속성 (0) | 2018.12.21 |
| css선언 순서에 대한 고찰 (0) | 2018.12.05 |


댓글