복잡한 테이블 코딩은 항상 드림위버로 편하게 하고 있었는데 버전업이 되면서 도통 어떻게 쓰는지 모르겠네요
뭐이렇게 어렵게 만들어놨는지
그래서 찾게 된 사이트가 있습니다.
https://www.tablesgenerator.com/html_tables
HTML Tables generator – TablesGenerator.com
You can import table data by uploading file in CSV format (Comma Separated Value). Most spreadsheet software, both desktop and online, allows to save tabular data in CSV format — it is usually available in the File menu under the name "Save As..." or "Ex
www.tablesgenerator.com
Tables Generator라는 사이트 입니다.
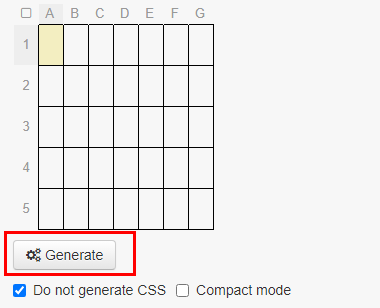
먼저 테이블 클릭해서 사이즈를 지정해 줍니다.

Generate를 눌러주는데
만약 css를 따로 설정하면 저처럼 Do not generate CSS에 체크 하면됩니다.

이렇게 병합하고 싶은 셀을 드래그해서 선택한 후 상단 셀병합 아이콘을 클릭하면 셀병합이 됩니다.

위와같은 방법으로 원하는 모양으로 만들어 줍니다.

만약 행이나 열을 삭제한다면
삭제하고 싶은 열이나 행을 드래그 해서 선택한 후 마우스 오른쪽을 눌러서 아래와 같이 Remove 하면 됩니다.

원하는 테이블을 만들었으면 Generate를 클릭하고 Copy to clipboard를 클릭합니다.

복사한 테이블을 원하는곳에 붙여서 쓰면 됩니다.
'Front-end > HTML' 카테고리의 다른 글
| div로 테이블 코딩 (0) | 2021.07.03 |
|---|---|
| float:left 해제하는 방법 :after 사용 (0) | 2021.06.28 |
| Height 100% 적용 안될 때 (0) | 2021.06.16 |
| HTML 기본 회원가입 폼 form 태그 (0) | 2021.06.10 |
| 웹 용어 정리 (0) | 2021.05.26 |
댓글