728x90
300x250
SMALL
SVG 아이콘 만들기
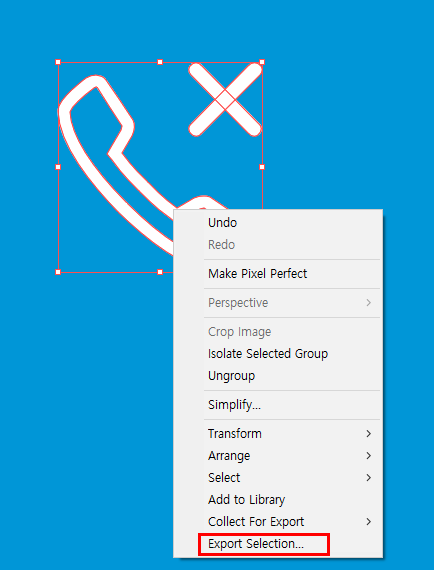
1. 일러스트레이터에서 SVG로 만들어줄 아이콘을 선택하고 마우스 오른쪽을 눌러서 Export Selection...을 클릭합니다.

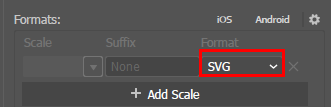
2. Export for Screens 화면이 나오면 오른족에 Export to:에 저장할 폴더위치를 넣고
Formats:을 SVG로 변경하고 Export Asset을 클릭합니다.

3. 그러면 이렇게 저장된 svg를 확인할 수 있습니다.

SVG 아이콘 사용하기
html에 바로 넣기
<span class="icon"><img src="../image/CallX.svg"></span>
css로 background로 사용
.icon {
background: #fff url(../image/CallX.svg);
background-repeat: no-repeat;
background-size: 40px;
background-position: 60% 50%;
}
이렇게 이미지 넣듯이 사용할 수 있습니다.
그런데 이렇게 사용하면 css로 색상 조절이 안됩니다.
색상을 제어하려면 <svg></svg>로 된 코드로 만들어야 합니다.
https://moo-you.tistory.com/97
svg 이미지 만들기
svg는 확대가 가능하고 자연스럽게 이미지 조절이 가능한 이미지 입니다. jpg/jpeg, png 파일은 확대하면 깨지지만 svg는 벡터 기반이라서 확대해도 깨지지 않습니다. svg는 최근 브라우저에서 지원하
moo-you.tistory.com
위와 같이 만들 수 있고
SVG 아이콘 만 있는 경우 아래와 같이
SVG 아이콘 만 있는 경우에 SVG 코드 만들기
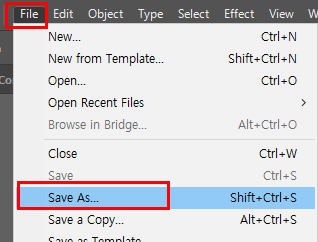
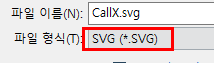
1. File > Save As를 클릭 합니다.

2. 파일 형식을 SVG로 하고 저장합니다.

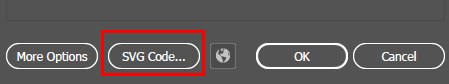
3. 옵션창이 나오면 SVG Code.. 를 클릭해서 나오는 코드를 복사해서 HTML 파일이 붙입니다.

CSS는 아래와 같이 설정해 주면 됩니다.
svg {
fill: #ff0; /*노란색으로 변경*/
}
728x90
반응형
LIST
'Front-end > HTML' 카테고리의 다른 글
| 회원가입 기본 입력폼 (0) | 2021.07.27 |
|---|---|
| Tooltip 툴팁 css 디자인 바꾸기 (0) | 2021.07.20 |
| 버튼에 텍스트 bg 이미지 넣고 글자 안보이게 하기 (0) | 2021.07.10 |
| font-smoothing 폰트 부드럽게 만들기 (0) | 2021.07.07 |
| div로 테이블 코딩 (0) | 2021.07.03 |
댓글