Live Sass Compiler에 대한 설명은 지난 포스팅에서 참고 하세요
비쥬얼 스튜디오에 Live Sass Compiler를 셋팅하려면

먼저 Live Server가 설치되어 있어야 합니다. (아래 포스팅 참고)
https://moo-you.tistory.com/155?category=308020
Visual Studio Code 비쥬얼 스튜디오 설치 및 환경설정 변경하기 [무료 코드 편집기]
Visual Studio 비쥬얼 스튜디오 설치 및 환경설정 변경하기 [무료 코드 편집기] 목차 1) Visual Studio Code 비쥬얼 스튜디오 코드 설치하기 2) 비쥬얼 스튜디오 코드 한국어로 변경하기 3) 색 테마 변경
moo-you.tistory.com
Live Sass Compiler 설치
1. 비쥬얼 스튜디오 코드을 실행 합니다.
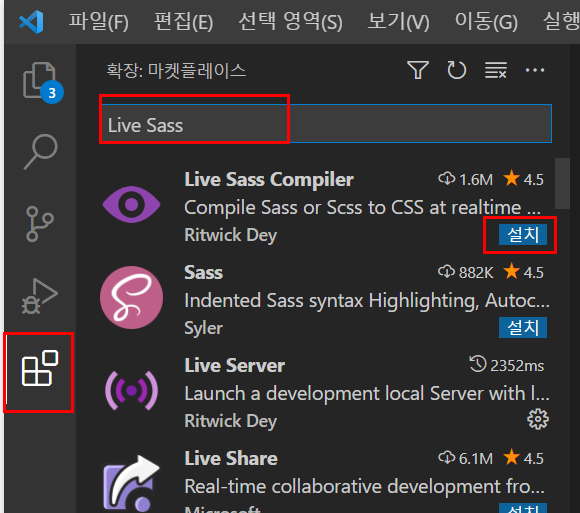
2. 확장에서 Live Sass를 검색하고 Live Sass Compiler에서 설치를 클릭합니다.

Lice Sass Compiler 환경설정
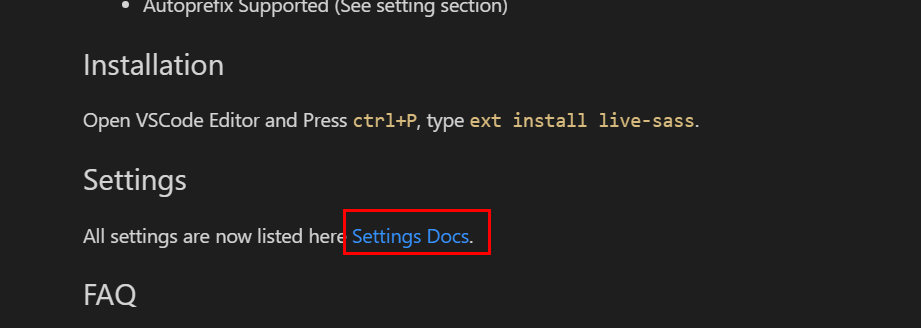
1. 설치화면 하단에 내려보면 Settings Docs를 클릭해서 깃허브로 들어갑니다.

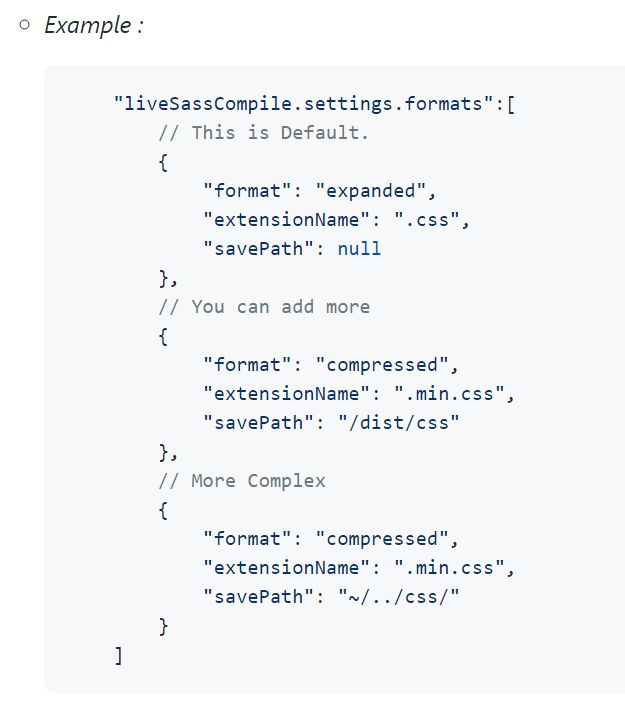
2. Example 부분을 복사합니다.

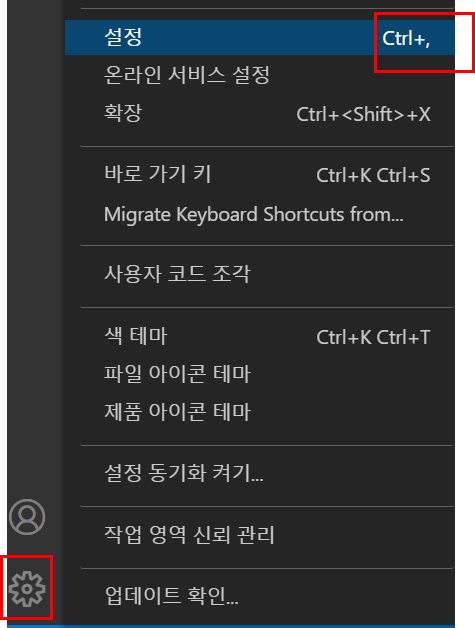
3. 톱니바퀴 모양을 누르거나 Ctrl+,를 눌러서 설정에 들어갑니다.

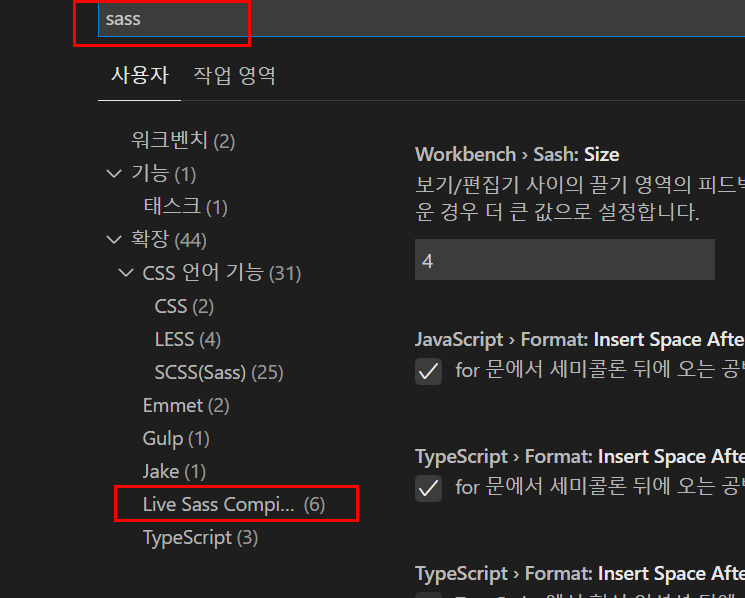
4. 검색창에서 sass를 검색합니다.

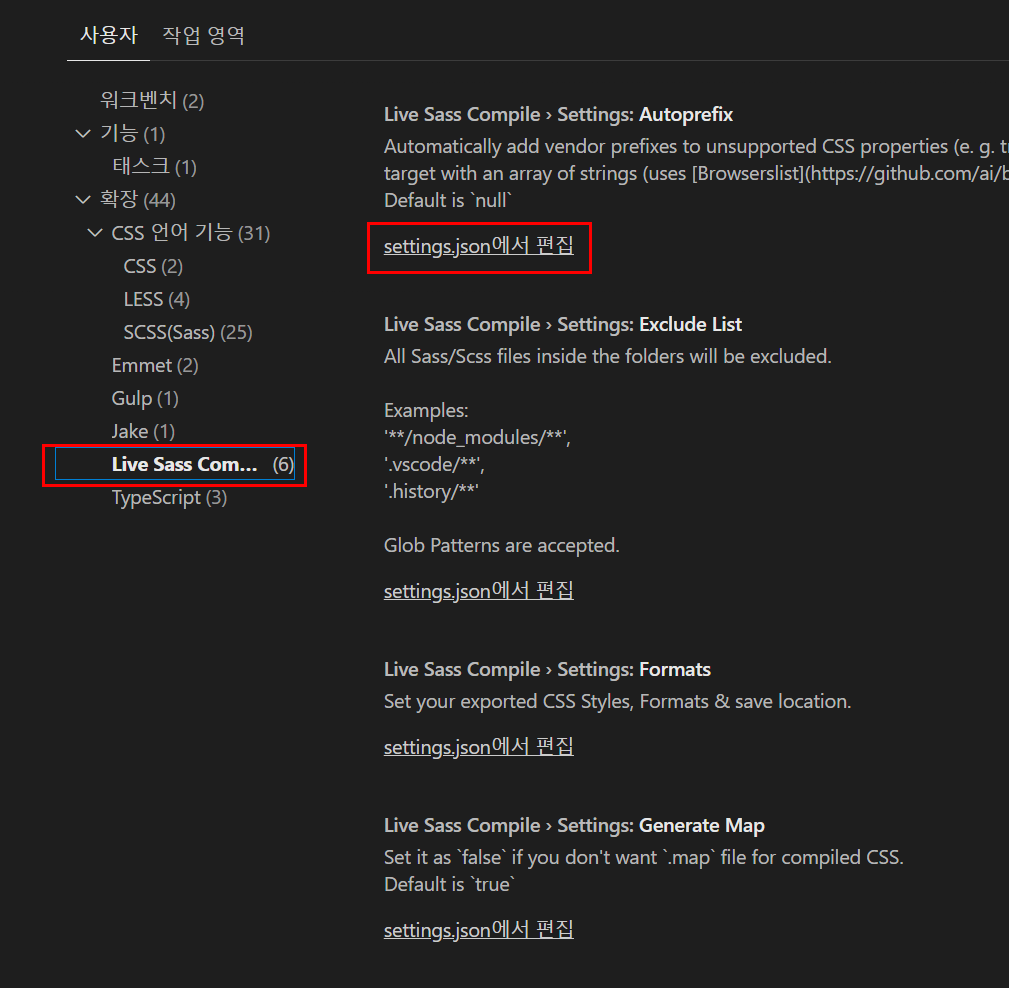
5. Live Sass Compile > Settings를 클릭하고 settings.json에서 편집을 클릭합니다.
(settings.json에서 편집이 여러 개 나오는데 어떤것을 클릭하든 상관없음)

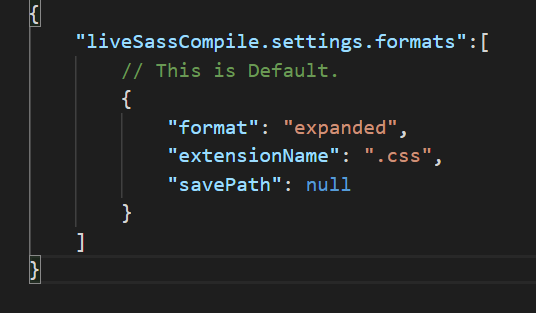
6. 아까 복사한 코드를 붙여넣기 합니다.

다른 설정들이 있다면 제일 마지막에 , 뒤에 코드를 붙여넣기 합니다.
붙여온 내용중에서 상단내용만 남기고 지워줍니다.
format은 어떤 포맷으로 할것인가
extensionName은 컴파일 후의 확장자
savePath는 컴파일 저장경로
sass 실습
1. 기본적인 html파일을 만들고 .sass 파일을 생성합니다.

2. 하단에 Watch Sass를 클릭하여 Watching.. 으로 변경합니다.
Watching..로 변경하면 자동으로 sass파일을 css파일로 컴파일 하게 됩니다.
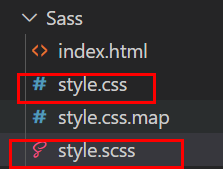
즉 Watching으로 변경하면 위에 만든 style.scss가 자동으로 style.css로 변경되게 됩니다.


아까 savePath:null로 설정했기 때문에 style.css는 .scss가 있는 같은 위치에 생성됩니다.

3. html 파일 에 css로 연결합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Live Sass Compile</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="contents">
<div class="contents-tit">
Live Sass Compile
</div>
</div>
</body>
</html>
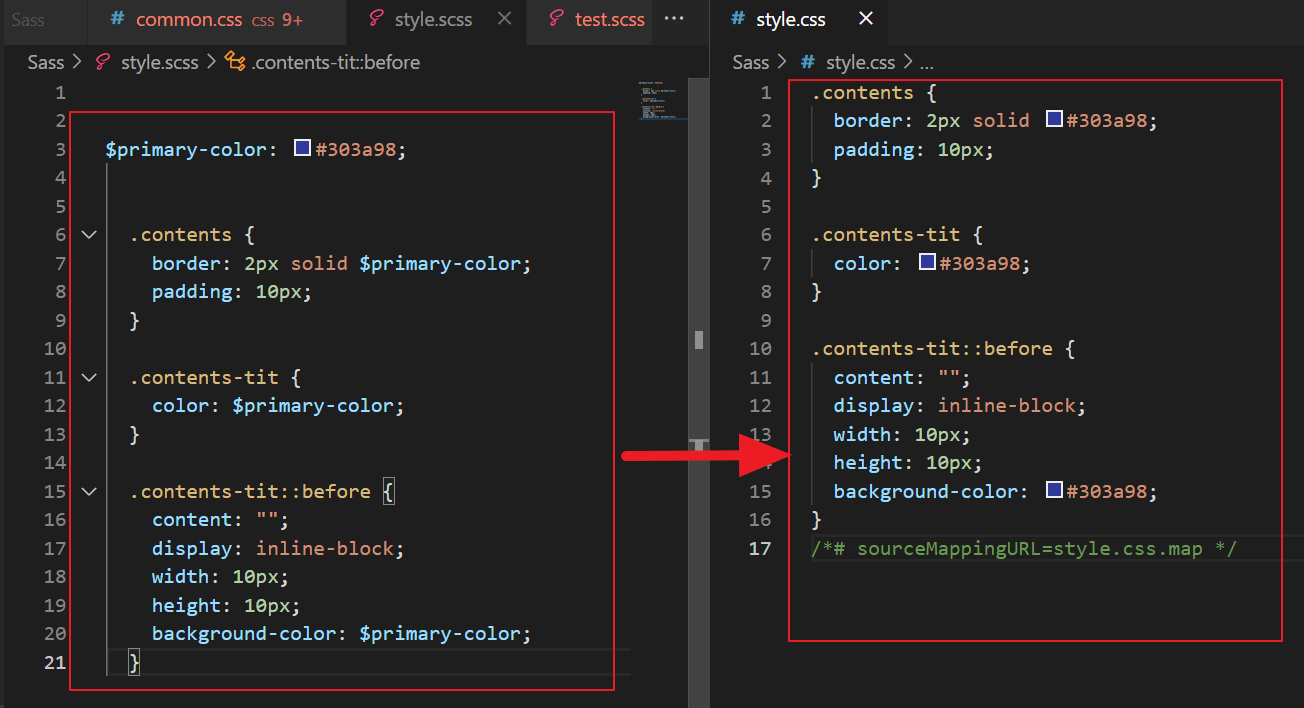
4. .scss 파일을 작성하면 저절로 컴파일 돼서 style.css 파일에 나타나게 됩니다.

SCSS(SASS)
$primary-color: #303a98;
.contents {
border: 2px solid $primary-color;
padding: 10px;
}
.contents-tit {
color: $primary-color;
}
.contents-tit::before {
content: "";
display: inline-block;
width: 10px;
height: 10px;
background-color: $primary-color;
}
CSS
.contents {
border: 2px solid #303a98;
padding: 10px;
}
.contents-tit {
color: #303a98;
}
.contents-tit::before {
content: "";
display: inline-block;
width: 10px;
height: 10px;
background-color: #303a98;
}
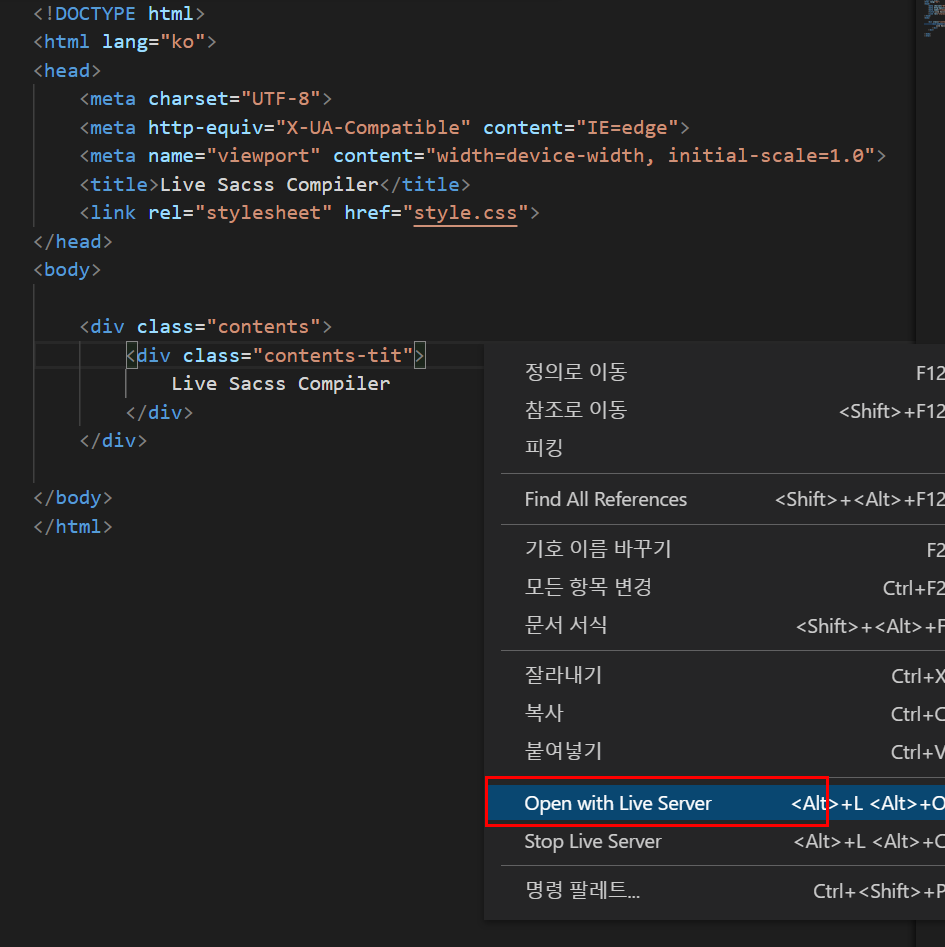
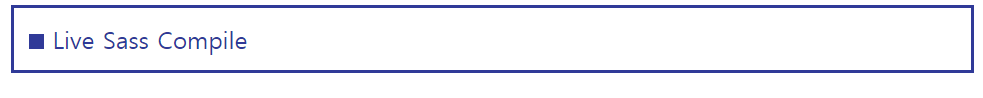
5. html 파일을 열어서 마우스 오른쪽 Open with Live Server를 클릭하면

아래와 같이 실시간으로 확인 가능합니다.

'Front-end > SASS' 카테고리의 다른 글
| Sass(Scss) Shadowing 그림자 효과 (0) | 2022.01.02 |
|---|---|
| Sass variable(Scss 변수) (0) | 2021.12.27 |
| css 전처리기(Preprocessor)란? (0) | 2021.10.26 |
| SCSS와 SASS 차이 (0) | 2021.10.25 |
| SCSS(SASS) CSS 차이 (0) | 2021.10.24 |
댓글