728x90
300x250
SMALL
background-clip
background-clip은 배경범위를 어디까지 설정할지를 조절하는 css입니다.
background-clip 속성
border-box
박스 모델의 가장 외곽인 테두리(board)까지 배경을 적용
background-clip: border-box;
.bg {
background: url("../img/bike.jpg");
background-clip: border-box;
border: 10px dashed;
padding: 30px;
font-size: 50px;
font-weight: 600;
color: #fff;
}border에 배경이 들어가있는 지 확인하기 위해 border 속성을 dashed로 주면 border 영역까지 배경이미지가 들어간걸 확인 할 수 있다.

padding-box
테두리를 제외한 패딩까지 배경 적용
background-clip: padding-box;
.bg {
background: url("../img/bike.jpg");
background-clip: padding-box;
border: 10px dashed #000;
padding: 30px;
font-size: 50px;
font-weight: 600;
color: #fff;
}

content-box
내용만 배경을 적용
background-clip: content-box;
.bg {
background: url("../img/bike.jpg");
background-clip: content-box;
border: 10px dashed #000;
padding: 30px;
font-size: 50px;
font-weight: 600;
color: #fff;
}

text
text 영역에 배경을 적용
background-clip: text;
-webkit-background-clip:
text; color: transparent;
.bg {
background: url("../img/bike.jpg");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
border: 10px dashed;
padding: 30px;
font-size: 50px;
font-weight: 600;
}text에 배경을 적용할때는 text color 값을 투명하게 만들어줘야 합니다.

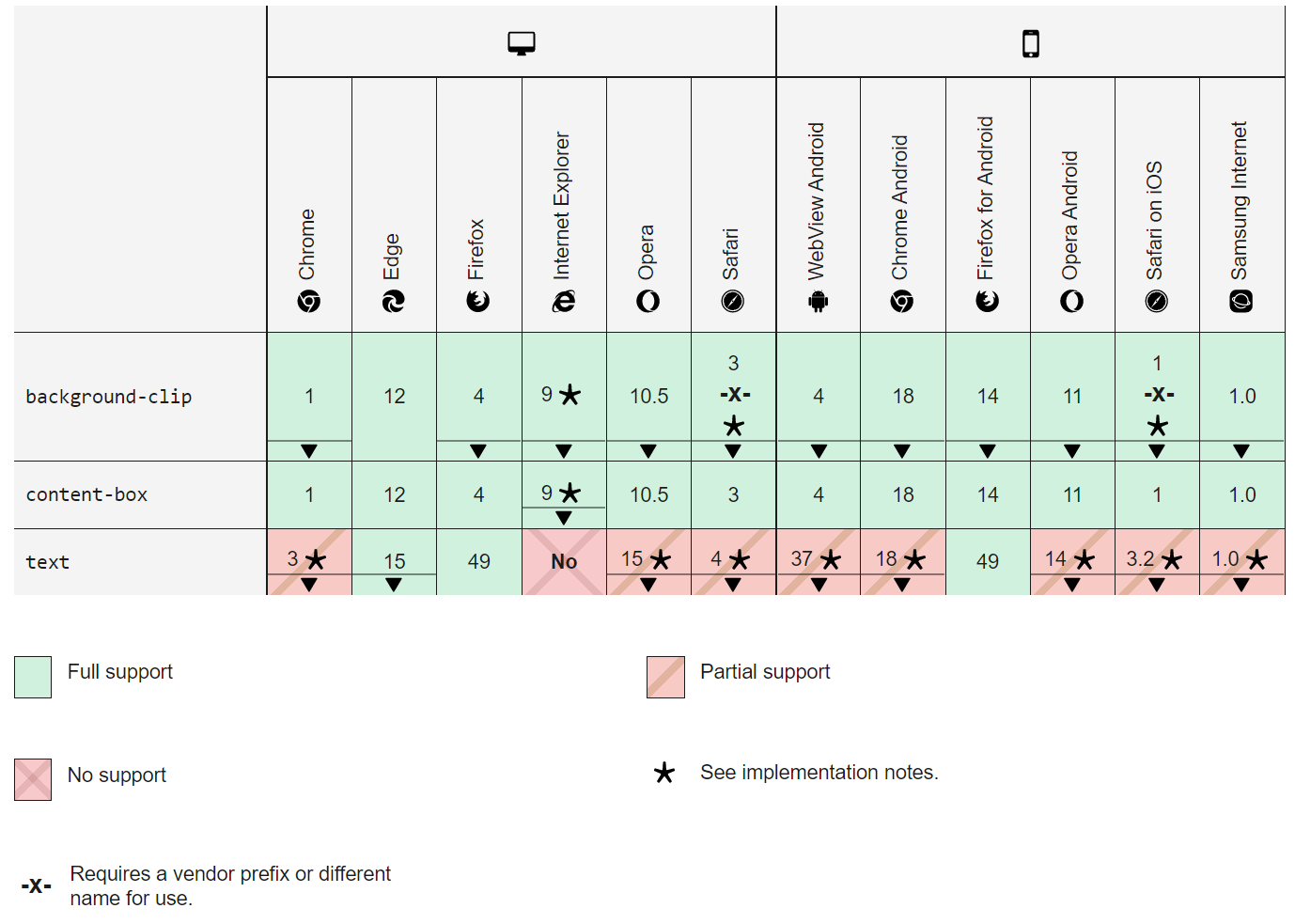
호환성 보기

※ 참조사이트 : https://developer.mozilla.org/ko/docs/Web/CSS/background-clip
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| 인접 형제 선택자 + 모든형제 선택자 ~ 차이 (0) | 2021.12.18 |
|---|---|
| Animate.css 사용법 (0) | 2021.12.07 |
| css rgba 색상 (0) | 2021.12.02 |
| 모든 브라우저에서 표현할 수 있는 웹안전색상 (0) | 2021.11.30 |
| input 클릭시 form 전체 이벤트 효과 :focus-within (0) | 2021.11.28 |
댓글