728x90
300x250
SMALL
wai-aria란?
Web Accessibillty Initiative-Accessible Rich Internet Applications의 약자 이며
W3C에서 출판한 장애가 있는 사람들이 액세스 할 수 있는 대화형 웹 사이트 콘텐츠를 구축하는데 가장 일반적으로 사용되는 기술사양이다.
특히 동적인 콘텐츠와 Ajax, JS, VUE, REACT 등과 같은 페이지를 새로고침 하지 않고 갱신했을때 스크린 리더기를 사용하는 전맹 시각장애인들이 정보를 제대로 제공받지 못하는 상황을 방지 하기 위해 데이터가 바뀌는 영역에 역할, 속성, 상태 정보를 추가해서 접근성을 높여주는 방식이다.
만약 의미가 있는 시맨틱 태그가 아닌 일반 div를 사용할 경우
예를들면
<div class="nav">네비게이션</div>
<nav>네비게이션</nav>nav로 만들든 div로 만들든 같은 모양의 네비게이션을 만들 수 있고 비장애인은 바로 네비게이션으로 인지 할 수 있습니다. 하지만 전맹 시각 장애인 같은 경우에는 일반 div로 작성한 네비게이션은 의미 요소를 찾을 수가 없게 되기 때문에 이런 경우를 위해 wai-aria의 role을 사용하게 된다.
<div class="nav" role="navigation"></div>
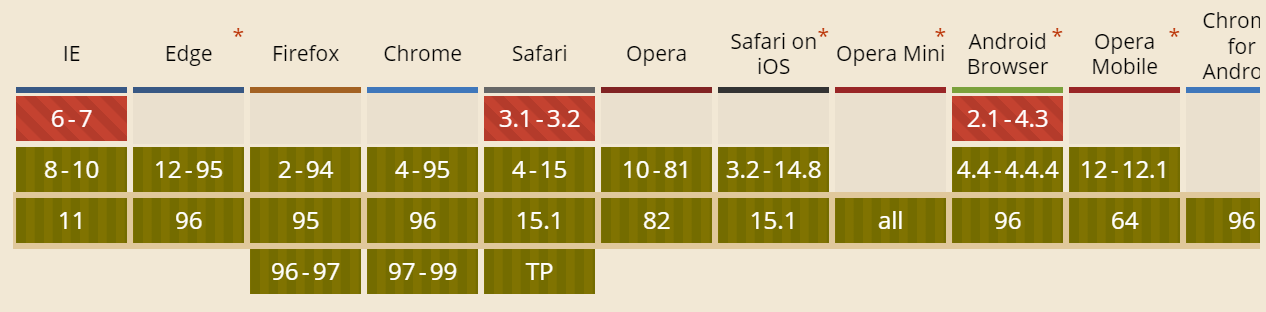
WAI-ARIA 호환성

출처 : https://caniuse.com/
728x90
반응형
LIST
'Front-end > HTML' 카테고리의 다른 글
| 웹접근성 이란? (0) | 2022.02.20 |
|---|---|
| input type text 숫자만 입력 정규식 (0) | 2022.01.03 |
| <cite> html 태그 (0) | 2021.12.16 |
| html / css 박스크기 기준 box-sizing: border-box (0) | 2021.12.10 |
| 메일용 html (0) | 2021.12.08 |
댓글