728x90
300x250
SMALL
counter 함수를 사용하기 위해서는 먼저
counter-reset 속성을 사용해서 초기화 해야 한다. (초깃값 0)
body{
counter-reset: my-counter; /* counter 이름 'my-counter'으로 지정 초깃값 : 0 */
}counter() 함수는 'counter(name)'와 'counter(name, style)' 이렇게 두 가지 형태로 사용할 수 있다,
기본값은 (십진수 decimal)
html
<body>
<ol>
<li>counter 예제</li>
<li>counter 예제</li>
<li>counter 예제</li>
<li>counter 예제</li>
<li>counter 예제</li>
</ol>
</body>
css
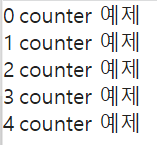
ol > li::before {
counter-increment: my-counter; /* my-counter 값을 1씩 증가 */
content: counter(my-counter);
padding-right: 3px;
}결과

만약 counter를 0부터 시작한다면
body{
counter-reset: my-counter -1; /* counter 이름 'my-counter'으로 지정 */
}counter-reset 속성을 사용해서 초기화 할 때 -1값을 넣어주면 0부터 시작한다.

content를 선언할때 앞에 "Section " 값을 넣어 줄 수 있습니다.
ol > li::before {
counter-increment: my-counter; /* my-counter 값을 1씩 증가 */
content: "Section " counter(my-counter);
}

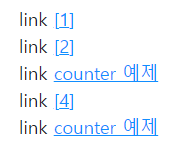
아래와 같이 카운터가 증가할때마다 무조건 표시되는 것이 아니라 모든 링크의 카운터를 계산하지만 텍스트가 없는 경우에만 카운터를 표시하도록 할 수 있습니다.
css
:root {
counter-reset: link;
}
a[href] {
counter-increment: link;
}
a[href]:empty::after {
content: "[" counter(link) "]";
}
html
<body>
<ol>
<li>link <a href="https://www.mozilla.org/"></a></li>
<li>link <a href="https://www.mozilla.org/"></a></li>
<li>link <a href="https://www.mozilla.org/">counter 예제</a></li>
<li>link <a href="https://www.mozilla.org/"></a></li>
<li>link <a href="https://www.mozilla.org/">counter 예제</a></li>
</ol>
</body>

출처 : https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Counter_Styles/Using_CSS_counters
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| css 마우스 오버 효과 - 카드 뒤집기 (0) | 2022.02.03 |
|---|---|
| css 삼각형 그리기 (0) | 2022.01.13 |
| css order 속성 (0) | 2021.12.30 |
| Chain Reaction 연계반응 (0) | 2021.12.25 |
| 가상 클래스 순서 (0) | 2021.12.24 |

댓글