728x90
300x250
SMALL
css로 생각보다 다양한 종류의 모양을 만들수 있는데 아래 사이트에 가면 기본적인 사각형 타원형 부터 별모양, 화살표, 하트, 팔각형등 다양한 모양 만드는 방법을 확인할 수 있습니다.
https://css-tricks.com/the-shapes-of-css/
The Shapes of CSS | CSS-Tricks
CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have
css-tricks.com

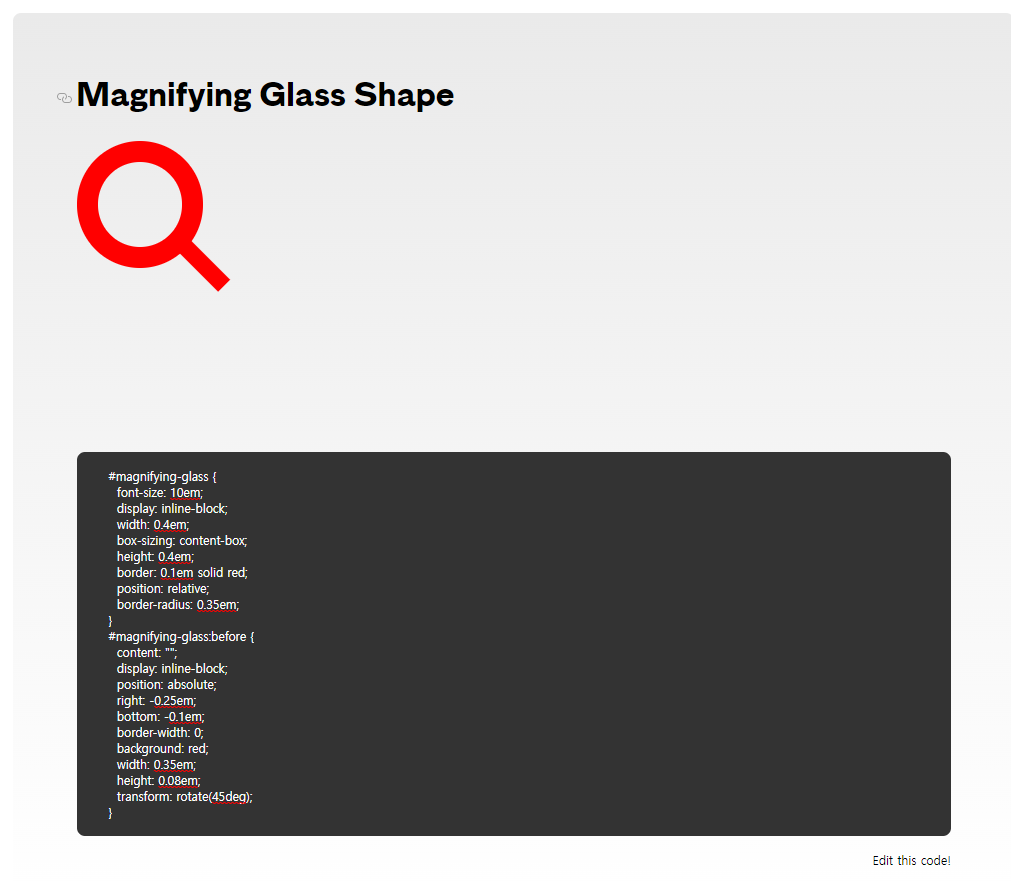
만약 돋보기 모양을 만들고 싶다면
아래로 쭉쭉 내려보면 돋보기 아이콘이 있습니다.

<div id="magnifying-glass"></div>인스턴스를 생성해서 해당 아이디를 넣어주고
아래 css를 복사해서 붙여주기만 하면됩니다.
#magnifying-glass {
font-size: 10em;
display: inline-block;
width: 0.4em;
box-sizing: content-box;
height: 0.4em;
border: 0.1em solid red;
position: relative;
border-radius: 0.35em;
}
#magnifying-glass:before {
content: "";
display: inline-block;
position: absolute;
right: -0.25em;
bottom: -0.1em;
border-width: 0;
background: red;
width: 0.35em;
height: 0.08em;
transform: rotate(45deg);
}

728x90
반응형
LIST
'Front-end > LINK' 카테고리의 다른 글
| 온라인 소스코드 비교 사이트 (0) | 2022.04.02 |
|---|---|
| 간단한 코드 압축 온라인 툴 (0) | 2022.03.14 |
| 이미지 배경 날리기 (누끼 제거) 사이트 (0) | 2022.01.06 |
| css 그라디언트 생성 사이트 (0) | 2022.01.05 |
| 더미 이미지 제공 사이트 (랜덤 무료 이미지) (0) | 2021.12.14 |
댓글