728x90
300x250
SMALL
text-shadow
글자에 그림자를 적용시킬 수 있는 효과
text-shadow:none|<수평거리><수직거리><번짐정도><색상>
수평거리 : 양수값은 글자 오른쪽, 음수값은 글자 왼쪽으로 그림자의 수평 거리를 정함
수직거리 : 양수값은 글자 아래쪽, 음수값은 글자 위쪽으로 그림자의 수직 거리를 정함
번짐정도 : 양수값은 그림자 번짐이 커지고 음수 값은 작아짐
<div class="text t1">Lorem ipsum dolor</div>
<div class="text t2">Lorem ipsum dolor</div>
<div class="text t3">Lorem ipsum dolor</div>
수평거리 예시
.t1 {text-shadow: 2px 2px 2px #000;}
.t2 {text-shadow: 6px 2px 2px #000;}
.t3 {text-shadow: -2px 2px 2px #000;}
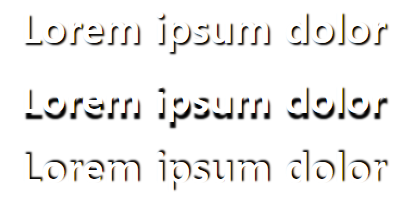
수직거리 예시
.t1 {text-shadow: 2px 2px 2px #000;}
.t2 {text-shadow: 2px 6px 2px #000;}
.t3 {text-shadow: 2px -2px 2px #000;}

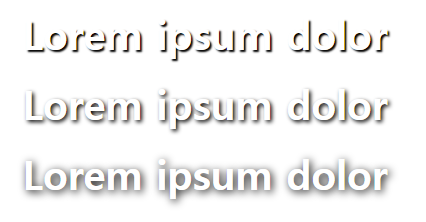
번짐정도 예시 : 값이 커질수록 그림자가 커지면서 흐려진다.
.t1 {text-shadow: 2px 2px 2px #000;}
.t2 {text-shadow: 2px 2px 4px #000;}
.t3 {text-shadow: 2px 2px 8px #000;}

여러 겹의 그림자 속성 만들기
.t1 {text-shadow: 1px 1px 2px #000, 0 0 1em blue, 0 0 0.2em blue;}
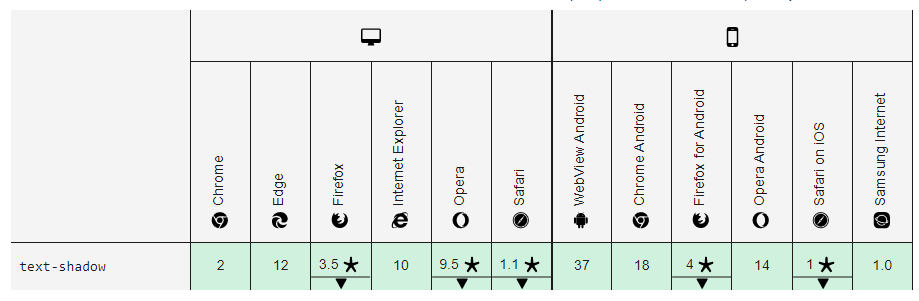
호환성

출처 :
https://developer.mozilla.org/ko/docs/Web/CSS/text-shadow
https://www.codingfactory.net/10650
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| css 코드 한줄로 정렬 하기 (0) | 2022.03.18 |
|---|---|
| css 불타는 글자 효과 (0) | 2022.02.10 |
| css 마우스 오버 효과 - 카드 뒤집기 (0) | 2022.02.03 |
| css 삼각형 그리기 (0) | 2022.01.13 |
| css Counter 사용방법 (0) | 2022.01.12 |


댓글