728x90
300x250
SMALL
크롬에서 클래스나 ID값을 검색했을 경우 해당 페이지뿐만 아니고 사이트 전체에서 검색하는 기능
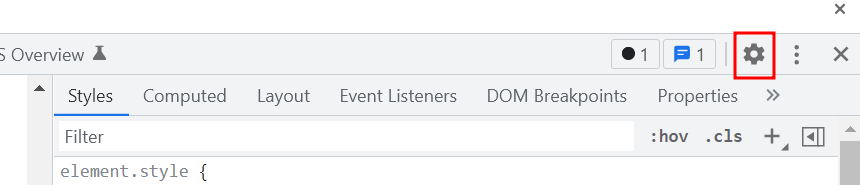
1. F12키를 눌러 개발자 모드로 들어간 후에 왼쪽 상단에 Settings버튼 클릭

2. Preferences > Sources > Search in anonymous and content scripts 체크

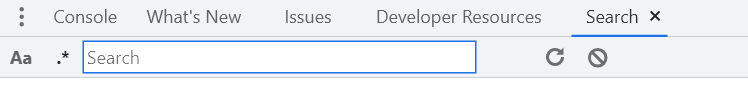
3. 개발자 도구가 켜진 상태에서 Ctrl + Shift + F ( 맥에서는 Command + Option + F ) 검색창이 생긴다.

4. 찾고자 하는 키워드를 입력하고 새로고침 아이콘을 클릭
해당 클래스를 사용하는 css는 물론 js까지 한번에 확인할 수 있다.

728x90
반응형
LIST
'Front-end > browser' 카테고리의 다른 글
| 크롬 f12 개발자 도구 자꾸 꺼짐 현상 해결 (0) | 2022.07.09 |
|---|---|
| [크롬 확장프로그램 추천] 웹 사이트에 사용된 기술 확인하기 (0) | 2022.04.28 |
| 크롬에서 console.log 안찍힘 해결방법 (4) | 2022.04.13 |
| [크롬] 압축된 js 코드 예쁘게 보기 (0) | 2022.04.04 |
댓글