React를 설치하기 위해서는 몇 가지 재료가 필요 합니다.
1. node.js, 2. Visual Studio Code
node.js설치
먼저 검색창에서 node.js를 검색합니다.

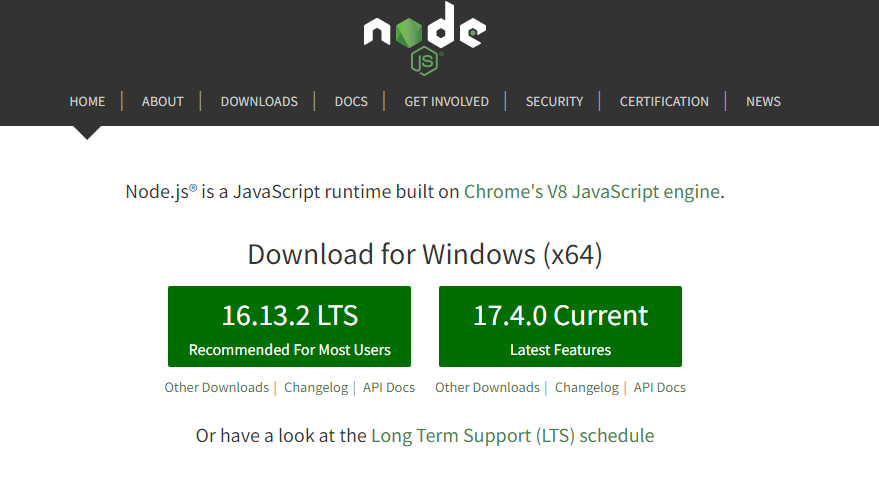
Node.js 사이트로 들어가면 바로 Download가 나오는데 오른쪽은 최신버전이고 왼쪽은 가장많이 추천되는 버전
나는 오른쪽에 최신버전으로 받았다.

다운받은 node.js를 설치합니다.

Visual Studio Code설치 방법
VS CODE 에디터 설치 방법은 지난포스팅 참고
https://moo-you.tistory.com/155
Visual Studio Code 비쥬얼 스튜디오 설치 및 환경설정 변경하기 [무료 코드 편집기]
Visual Studio 비쥬얼 스튜디오 설치 및 환경설정 변경하기 [무료 코드 편집기] 목차 1) Visual Studio Code 비쥬얼 스튜디오 코드 설치하기 2) 비쥬얼 스튜디오 코드 한국어로 변경하기 3) 색 테마 변경
moo-you.tistory.com
비쥬얼 스튜디오 까지 설치가 끝났다면 작업폴더를 하나 만들어줍니다.
설치된 node.js와 같은 위치에 폴더를 만들어 준다.

비쥬얼 스튜디오코드에서
파일 > 폴더열기

방금만든 폴더를 열기 합니다.
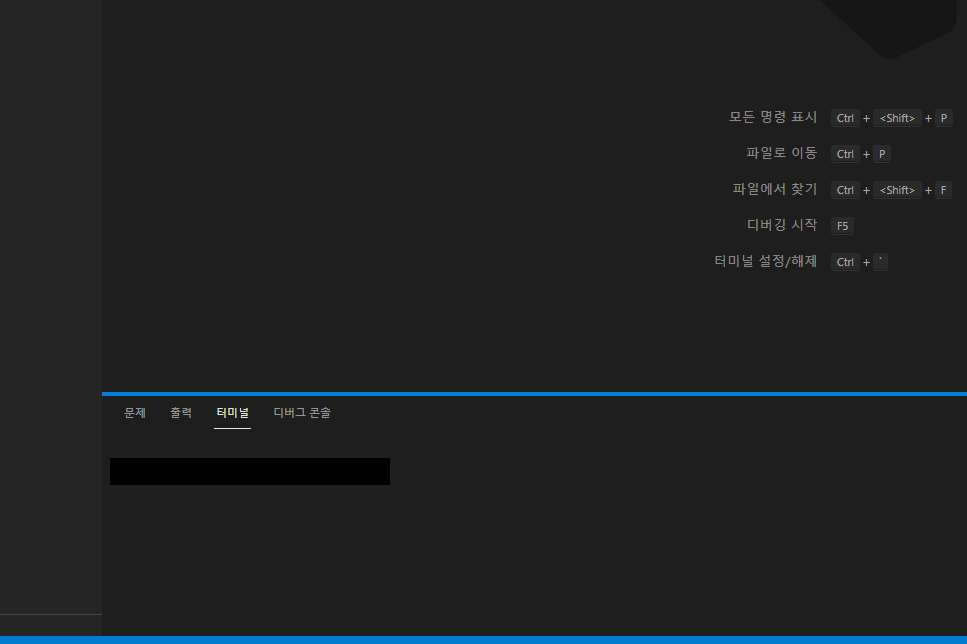
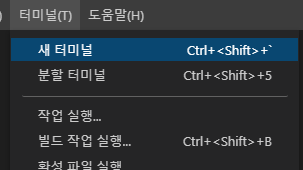
이제 Terminal을 열어줍니다.
터미널을 여는 방법
1) 비쥬얼 스튜디오 코드 하단에 마우스커서를 가져다가 위로 드래그 합니다.

2) 두번째 방법은 터미널 > 새터미널

3) 단축키 Ctrl+<Shift>+'
터미널에 다음과 같은 실행파일을 입력합니다.
npx create-react-app test
- npx : 라이브러리 설치를 도와주는 명령어 (nodejs가 설치 되어있어야 쓸 수 있다.)
- create-react-app : 리액트 셋팅이 다된 boilerplate를 만들기 쉽게 도와주는 라이브러리
- 맨뒤에는 프로젝트명 입력

y를 치면 알아서 설치가 된다.
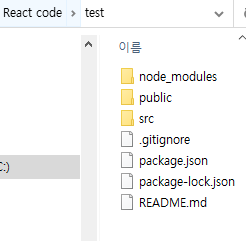
React code 폴더 안에 test 폴더가 생성되고 그 안에 리액트 개발에 필요한 파일이 설치되었다.

출처 : https://www.youtube.com/watch?v=nahwuaXmgt8
'Front-end > React' 카테고리의 다른 글
| props에 {} 중괄호 사용하는 이유와 방법 (1) | 2024.11.09 |
|---|---|
| 리액트에서 props란? (0) | 2024.11.08 |
| 리액트 컴포넌트란? 함수형 / 클래스형 (0) | 2024.11.07 |
| 기존 웹사이트에 리액트 적용하기 (1) | 2024.10.22 |
| JSX란? (0) | 2024.10.18 |
댓글