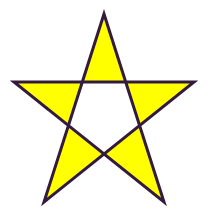
지난 포스팅에 작성했던 polygon을 이용하면 별모양도 만들 수 있다.
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:#ffff00;stroke:#331B3F;stroke-width:3;fill-rule:nonzero;"/>
</svg>
속성중에 다른건 다각형 그리기와 같은데 처음보는 속성이 있다.
fill-rule 이 속성은 모양 내부의 채우기 규칙을 결정하는데 사용할 알고리즘을 정의하는 속성이다.
fill-rule 속성은 다음의 SVG요소에 사용할 수 있다.
<altglyph>
<path>
<polygon>
<polyline>
<text>
<textPath>
<tref>
<tspan>
fill-rule : nonzero | evenodd | inherit
fill-rule 속성값 nonzero, evenodd 2지가 옵션을 살펴보자
어떤 영역이 도형의 내부인지를 판단한다.
여기에 대한 설명을 찾아보았다.
nonzero : 해당 점에서 임의의 방향으로 무한대로 선을 그린다음 세그먼트가 광선과 교차하는 위치를 검사하여 모양의 한 점의 "내부"를 결정합니다. 0부터 시작하여 경로 세그먼트가 왼쪽에서 오른쪽으로 광선을 교차할 때마다 1을 더하고 경로 세그먼트가 오른쪽에서 왼쪽으로 광선을 교차할 때마다 1을 뺀다. 교차점을 계산한 후 결과 가 0이면 점은 경로 밖에 있는 것이고 그렇지 않으면 내부에 있는 것이다. (접기횟수 규칙)
위쪽 방향 외곽선과 아래쪽 방향 외곽선 짝을 이루어 채우기
evenodd : 해당 점에서 임의의 방향으로 무한대로 광선을 그리고 광선이 교차하는 지정된 모양의 경로 세그먼트 수를 계산하여 모양에 있는 점의 "내부"를 결정한다. 이 숫자가 홀수 이면 점은 내부에 있고 짝수 이면 포인트가 외부에 있다.
(홀짝 규칙)
외곽선을 홀수번째에 만나면 내부, 짝수번째에 만나면 외부
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:#ffff00;stroke:#331B3F;stroke-width:3;fill-rule:evenodd;"/>
</svg>
출처 : https://www.w3schools.com/graphics/svg_polygon.asp
https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/fill-rule
'Front-end > svg' 카테고리의 다른 글
| svg 캔버스 비교 (0) | 2022.04.10 |
|---|---|
| svg 삼각형 그리기 <polygon> (0) | 2022.02.08 |
| svg 선그리기 (0) | 2022.02.04 |
| svg 직사각형 <rect> (0) | 2022.02.01 |
| SVG 타원 <ellipse> (0) | 2022.01.30 |
댓글