728x90
300x250
SMALL
태그 내용 수정하기
$대상.html(수정할 태그 문자열)
$대상.text(수정할 텍스트)
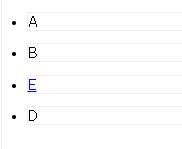
html()
클릭한 리스트를 <li><a href='#'>E</a></li>로 변경
<script>
$(document).ready(function() {
$(".list li").click(function() {
$(this).html("<a href='#'>E</a>");
})
});
</script>
<ul class="list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
실행결과

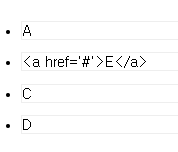
text()
만약 같은 내용을 text()로 메서드만 변경할 경우에는 태그가 아니라 문자열로 변경된다.
<script>
$(document).ready(function() {
$(".list li").click(function() {
$(this).text("<a href='#'>E</a>");
})
});
</script>
<ul class="list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
실행결과

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery]태그 내용 삭제 html() remove()의 차이 (0) | 2023.02.01 |
|---|---|
| [jQuery] 리스트 요소 여러개 한번에 추가 하기 append() html() 차이 (0) | 2023.01.31 |
| [jQuery] 태그 내용 가져오기 html(), text() 차이 (0) | 2023.01.29 |
| [jQuery] 요소 삭제 remove() (0) | 2023.01.28 |
| [jQuery]요소 이동 append(), appendTo(), insertAfter(), after(), insertBefore(), before() (0) | 2023.01.27 |

댓글