728x90
300x250
SMALL
html
<div>
<input type="text" id="memberName" />
<button id="add">
추가
</button>
</div>
<ul class="member">
</ul>
js
var $member=null;
var $memberName=null;
var $clickItem=null;
$(document).ready(function(){
init();
initEvent();
})
function init(){
$member=$(".member");
$memberName=$("#memberName");
}
function initEvent(){
$("#add").click(function(){
add();
})
$member.on("click","li",function(){ //생성된 li를 클릭하기 때문에 on메서드 사용
addClass($(this));
})
}
function addClass($item){
if($clickItem!=null){
$clickItem.removeClass("on");
}
$clickItem=$item;
$clickItem.addClass("on");
}
function add(){
memberName = $memberName.val();
$member.append(`<li>${memberName}</li>`);
}
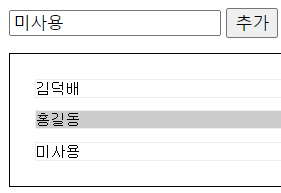
실행결과

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery] 클릭한 요소 텍스트 수정 (0) | 2023.02.06 |
|---|---|
| [jQuery]아직 존재하지 않는 요소 이벤트 등록(라이브 방식) (0) | 2023.02.05 |
| [jQuery]input 입력 값 받아서 리스트로 등록 (0) | 2023.02.02 |
| [jQuery]태그 내용 삭제 html() remove()의 차이 (0) | 2023.02.01 |
| [jQuery] 리스트 요소 여러개 한번에 추가 하기 append() html() 차이 (0) | 2023.01.31 |

댓글