Front-end/CSS
마진 병합 : 인접 요소 마진이 함께 적용되는 문제 해결
mooyou
2024. 7. 10. 18:16
728x90
300x250
SMALL
문제 시나리오
html
<div class="parent">
<div class="child"></div>
</div>
css
.parent {
background-color: lightgrey;
height: 150px;
}
.child {
margin-top: 20px;
background-color: lightblue;
height: 100px;
width: 100px;
}
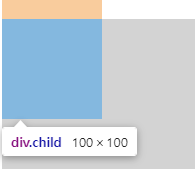
이 경우 .child 요소 상단에만 20px의 마진을 기대 했지만
의도와 다르게 .parent 요소도 내려가게 된다.

이유
.paert 요소 상단 마진과 병합이 된다. 마진 병합은 css 레이아웃 엔진이 블록 요소의 수직 간격을 보다 직관적으로 처리하기 위해 설계되었다.
이 개념은 요소 간의 중복된 마진을 줄이고 더 깔끔한 레이아웃을 생성하는데 도움된다.
하지만 이것이 예상치 못한 문제를 야기함
마진 병합
- 간격 조정의 간편화: 두 블록 요소가 서로 인접해 있을 때 두요소의 마진이 합쳐지는 대신 큰 값으로 병합되면 요소 사이의 간격을 쉽게 조절할 수 있다.
- 중복 마진 제거 : 여러 요소가 겹쳐질 때 중복된 마진을 제거함으로써 불필요한 공간을 없애고 레이아웃을 유지한다.
- 인접한 형제 요소 마진 병합 : 두 블록 요소가 인접해 일을 때 두 요소의 상단 또는 하단 마진이 병합된다.
- 부모 자식 요소 간의 마진 병합 : 부모 요소의 첫 번째 자식 요소 간의 상단 마진이 병합되거나, 부모 요소와 마지막 자식 요소 간의 하단 마진이 병합된다
해결방법
overflow:auto
부모요소에 overflow:auto 속성을 추가 한다.
.parent {
background-color: lightgrey;
overflow: auto;
}이렇게 하면 부모 요소의 컨텍스트를 변경해서 마진 병합을 방지 한다.
BFC생성 : 블록 포맷팅 컨텍스트를 생성해서 내부와 외부의 마진 병합을 바지하고 각 요소의 마진이 독립적으로 계산된다.
728x90
반응형
LIST