[Highlights.js] 티스토리 코드블록 색상 꾸미기 :: 테마적용하기
블로그 특성상 코드를 쓸 일이 많은데 그 전에는 티스토리 기능이 없어서
코드들을 예쁘게 보여주기 위해서 Color Scripter라는 것을 썼었다.
블로그에 소스코드 Color scripter로 쉽게 적용하기
티스토리에 소스 코드를 예쁘게 넣는 여러가지 방법이 있지만 저는 Color Scripter가 가장 간단한것 같아서 이 방법으로 하겠습니다. 다른 방식과는 다르게 다운 받을 필요도 없고 그때그때 설정이
moo-you.tistory.com
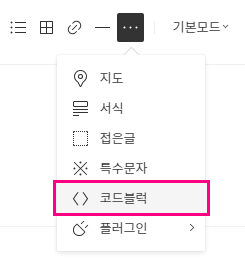
그러다가 티스토리가 개편이 되면서 코드 블록 기능이 생기게 되어 매우 간편하게 코드 등록이 가능해졌고

이거 쓰면 알아서 알록달록 예쁘게 나올 줄 알았다.
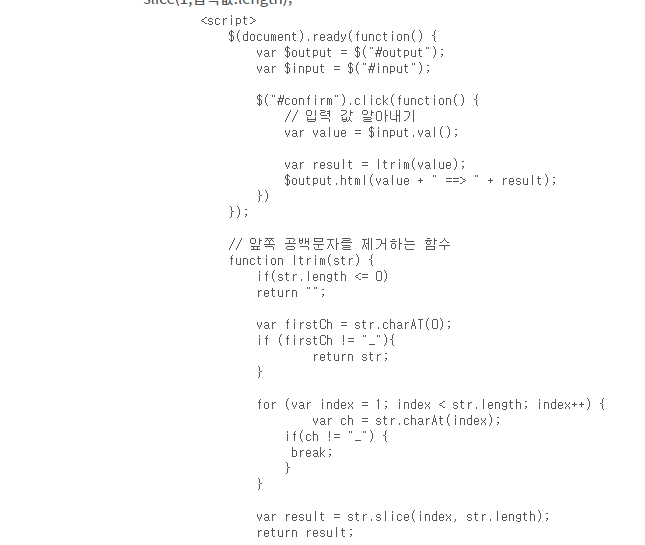
그러나 기대와는 달리 이렇게 메모장에 쓴 거 마냥 나온다.
왜 글쓰기 화면과 실제 업로드 화면이 다른 건지 의문..

아무튼 이렇게 마음에 안 들게 나와버리는데 이러면 코드 블럭 쓰는 의미가 있는지..
그런데 다른 블로그들 보니까 예쁘게 잘 쓰던데
남들은 뭘쓰나 검색을 해봤더니 Highlights.js 라는것이 있었다.
그래서 나도 포스팅 할겸사겸사 적용시켜 봐야겠다.
티스토리 블럭코드에 테마 적용하기 ::
아래 링크가 Highlights.js의 공식 링크
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
highlight.js demo
highlightjs.org
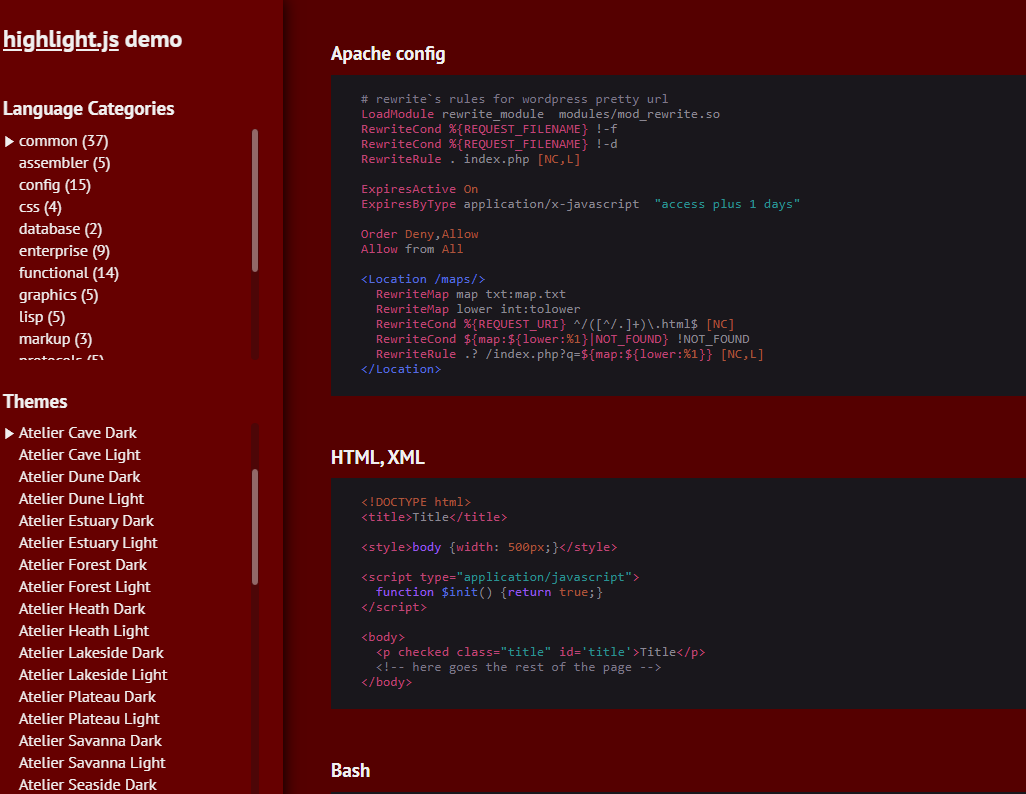
위에 주소로 들어가면 다양한 테마를 확인할 수 있다.

왼쪽에 Themes를 하나씩 눌러서 마음에 드는 테마를 찾는다.
이게 뭐라고 결정장애가 있어서 고르기가 쉽지가 않다.
역시 나는 다크한게 좋은 거 같음 하얀 거는 눈 아프다.
Vs 2015로 골랐다.

이런 익숙한 느낌
이제 이걸 어떻게 사용할 것인가..
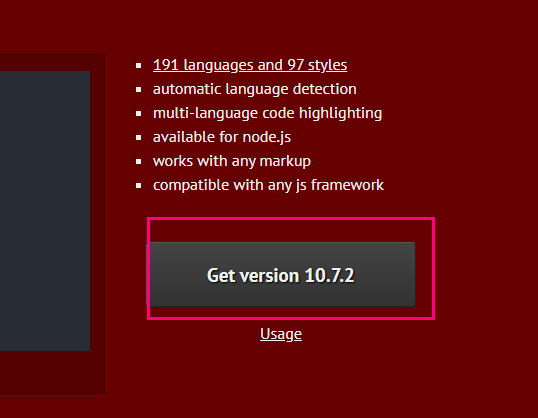
맨 위에 링크에서

Get version 10.7.2 버튼을 눌러보자
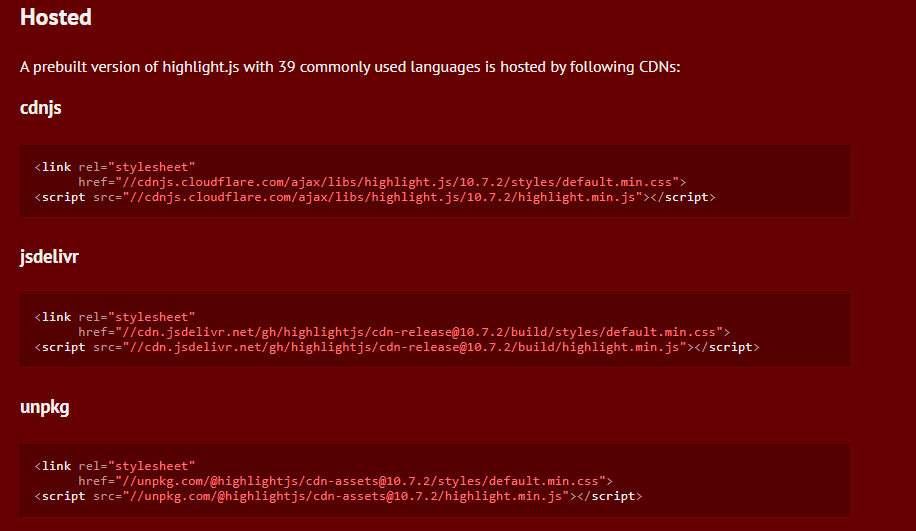
그럼 이렇게 cdn을 확인할 수 있다.

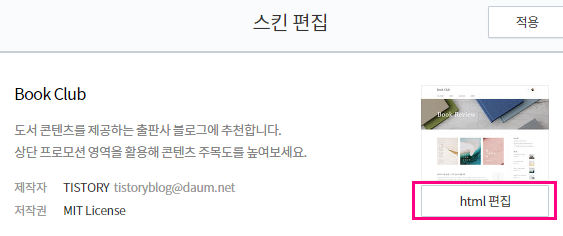
블로그관리 > 꾸미기에 스킨 편집 > html 편집 >

<head>와 <head>사이에 위에 cdn을 넣어줍니다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">
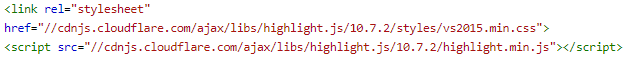
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>default 부분에 자신이 선택한 테마 이름을 넣어주면 됩니다.
저는 Vs 2015를 선택했기 때문에 소문자로 변경해서 vs2015라고 넣어줬습니다.

실행을 위해서 아래 스크립트도 추가합니다.
<script>hljs.initHighlightingOnLoad();</script>
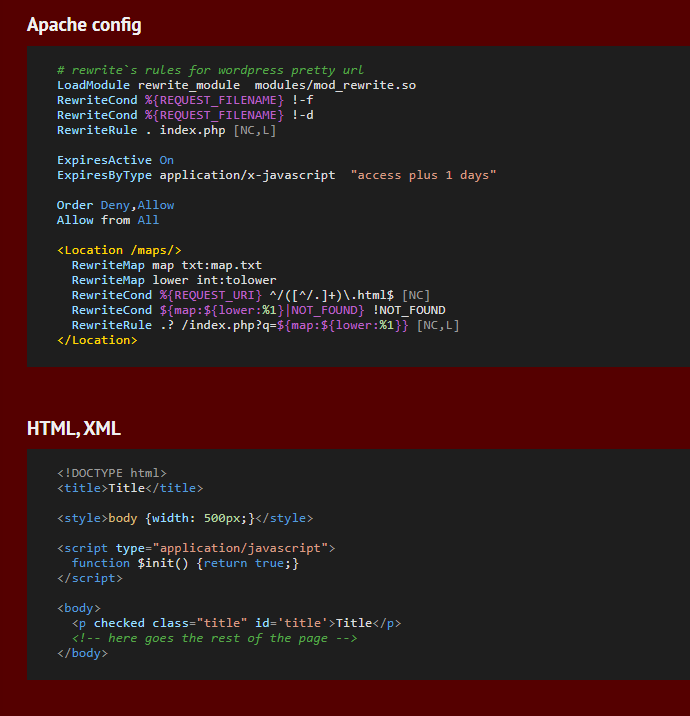
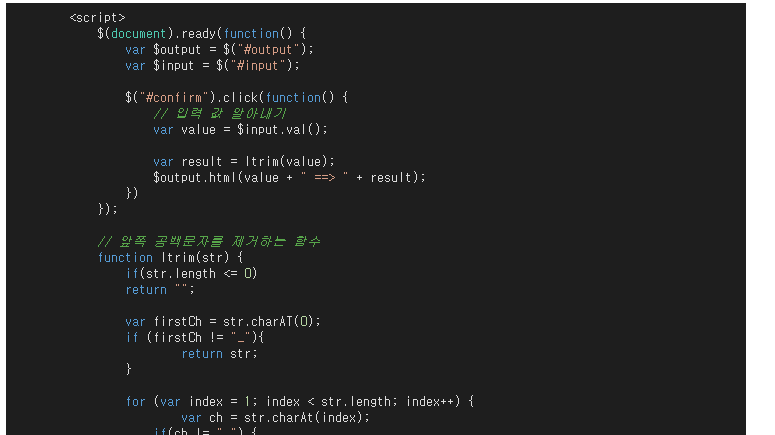
적용시키면 이런 식으로 코드들이 예쁘게 변경된 것을 확인할 수 있습니다.

그전에 썼던 메모장에 쓴거마냥 투박했던 코드들이 이제 코드답게 예쁘게 나오는 걸 확인할 수 있다.