codepen 코드펜 사용방법 :: 코드 실행결과 보여주기
codepen 코드펜 사용방법 :: 코드 실행결과 보여주기

그냥 코드를 보여주는것 뿐만아니라 실행결과도 같이 보여주고 싶다면
코드펜을 사용해서 결과 화면을 바로바로 같이 볼 수 있도록 할 수 있다.
그래서 나도 코드펜을 이용해서 코드를 예쁘게 보여줘야겠다.
티스토리에 코드펜 적용하기 ::
코드펜은 코드를 작성하고 바로 볼 수 있게 해 주는데 다른 사람들이 만든 소스를 공유할 수도 있어서 자주 애용하고 있다.
1. codepen 사이트 접속하기
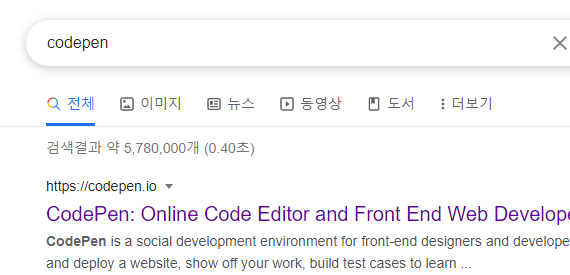
구글에서 codepen을 검색하여 코드펜 사이트에 접속한다.

CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
2. 회원가입하기
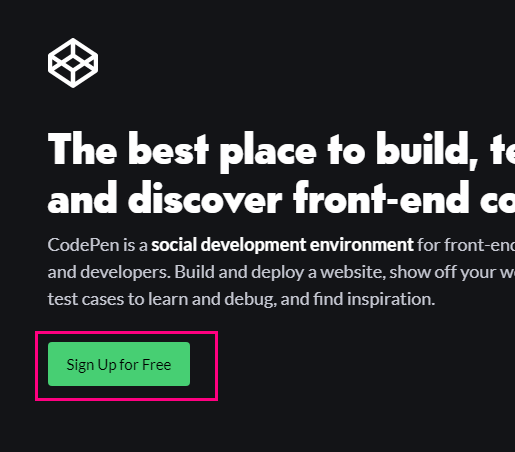
계정이 없다면 Sign Up for Free를 눌러서 코드펜에 가입합니다.


위 내용을 작성하고 나면 이메일이 와있을 것입니다.

Click to Verify Email 클릭합니다.
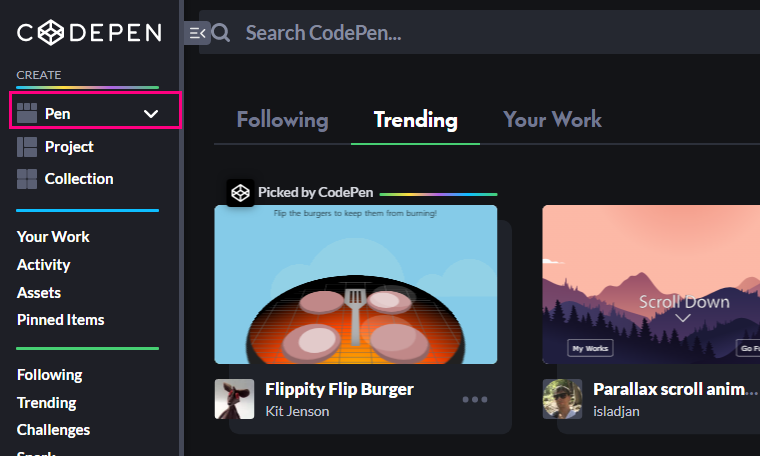
3. 코드 작성하기

Pen 메뉴를 클릭하면
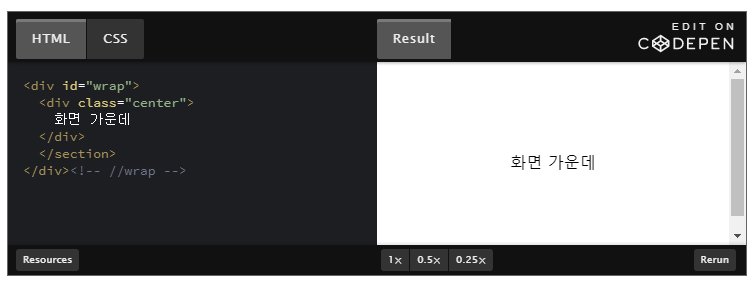
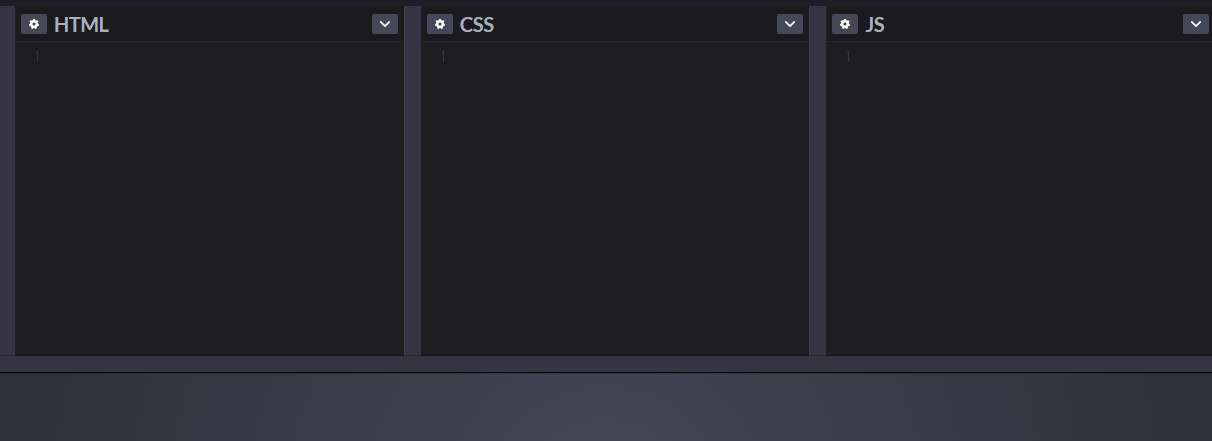
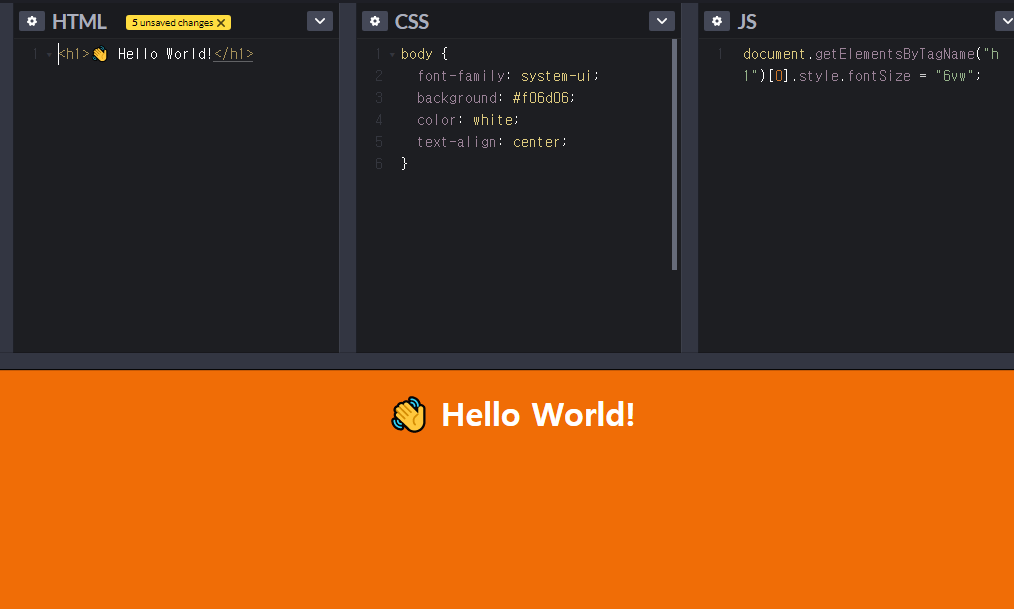
코드를 작성할 수 있는 화면이 나타납니다.

위쪽에 html css js를 작성하면 아래쪽에 바로바로 결과를 확인할 수 있습니다.

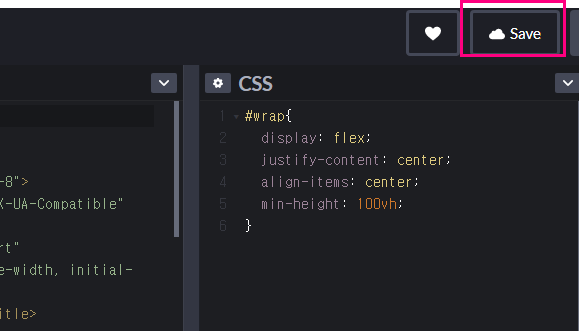
코드를 다 작성했다면 우측 상단에 Save 버튼을 클릭합니다.

이제 티스토리에 작성한 코드를 넣기 위해서 화면 오른쪽 하단에 Embed를 클릭합니다.

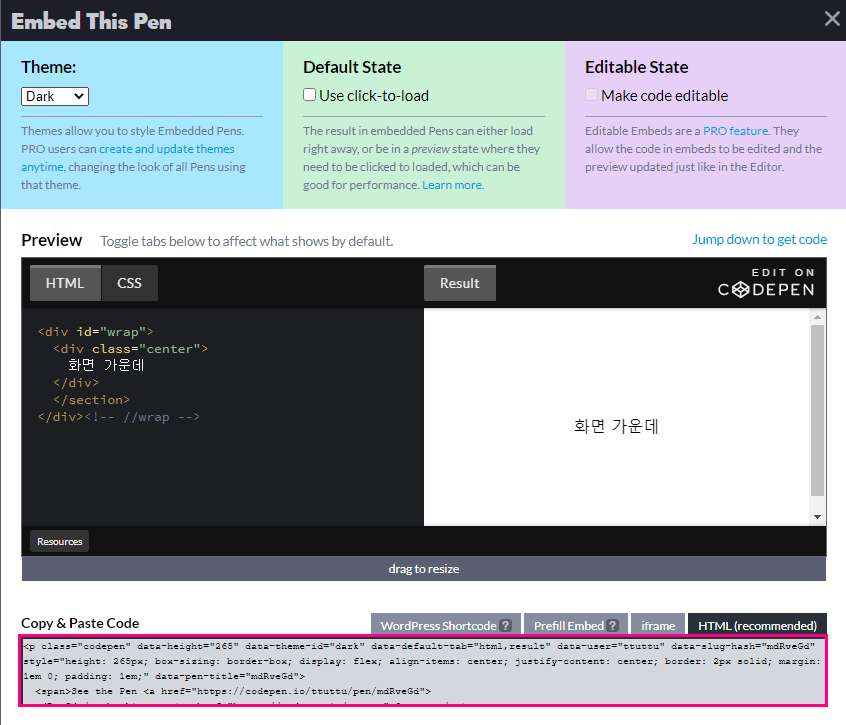
Embed This Pen 창에서 Theme 색상도 변경할 수 있고
HTML(recommended) 부분 코드를 클립보드에 복사합니다.

4. 작성한 코드에 tistory에 집어넣기
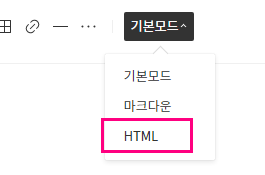
다시 티스토리에 돌아와서 기본 모드를 html로 변경

html 모드에서 아까 복사한 코드를 붙여 넣기 합니다.
그러면 이런 식으로 각 코드와 옆에 결과 화면을 같이 확인할 수 있습니다.