CSS Diner 답안 (2/3)
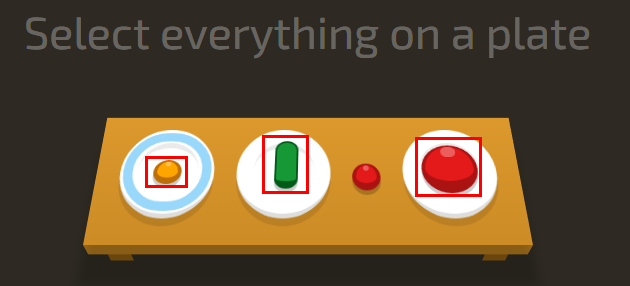
Level 11

plate에 있는 모든것을 선택하세요
<div class="table">
<plate id="fancy">
<orange class="small">
</plate>
<plate>
<pickle/>
</plate>
<apple class="small"/>
<plate>
<apple/>
</plate>
</div>plate *{
}
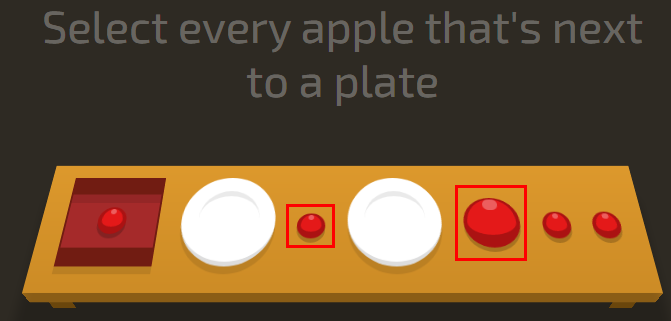
Level 12

plate 다음에 있는 모든 apple 선택하기
<div class="table">
<bento>
<apple class="small"/>
</bento>
<plate/>
<apple class="small"/>
<plate/>
<apple/>
<apple class="small"/>
<apple class="small"/>
</div>plate + apple{
}p + .intro 라고 하면 <p>엘리먼트 바로 다음에 나오는 모든 class="intro" 를 선택합니다.
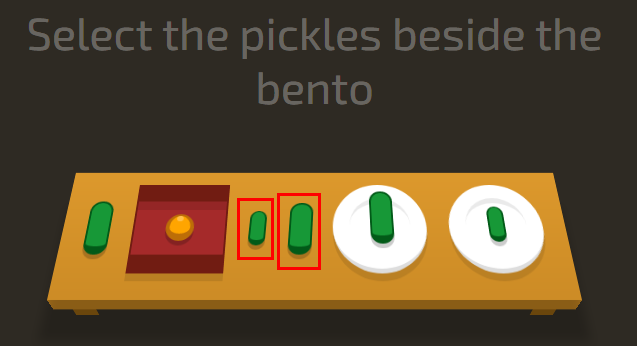
Level 13

bento 옆에 있는 pickles을 선택하세요
<div class="table">
<pickle/>
<bento>
<orange class="small"/>
</bento>
<pickle class="small"/>
<pickle/>
<plate>
<pickle/>
</plate>
<plate>
<pickle class="small">
</plate>
</div>bento ~ pickle {
}A~B는 A다음에 오는 모든 B를 선택합니다.
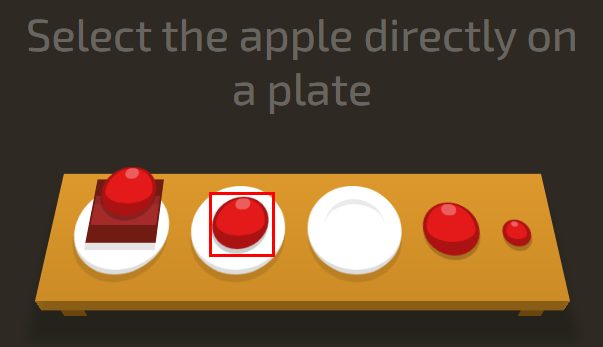
Level 14

plate 위에 직접 올려진 apple를 선택하세요
<div class="table">
<plate>
<bento>
<apple/>
</bento>
</plate>
<plate>
<apple/>
</plate>
<plate/>
<apple/>
<apple class="small"/>
</div> plate > apple {
}A > B는 A 엘리먼트의 다이렉트 자식 엘리먼트중 모든 B 엘리먼트를 선택합니다.
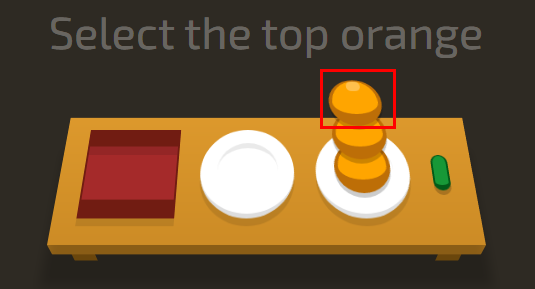
Level 15

제일 위에 있는 orange를 선택하세요
<div class="table">
<bento/>
<plate/>
<plate>
<orange/>
<orange/>
<orange/>
</plate>
<pickle class="small"/>
</div>orange:first-child {
}
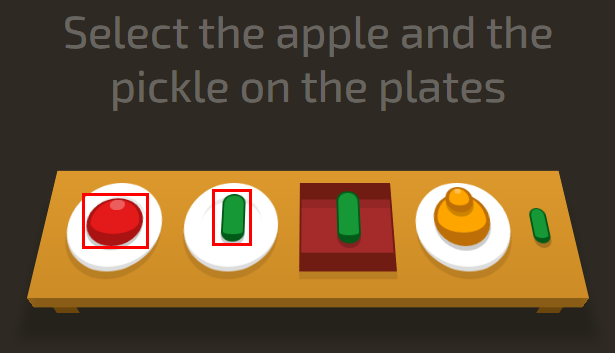
Level 16

plate 위에 있는 apple와 pickle를 선택하세요
<div class="table">
<plate>
<apple/>
</plate>
<plate>
<pickle/>
</plate>
<bento>
<pickle/>
</bento>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle/>
</div> plate :only-child {
}:only-child는 엘리먼트 내부에 유일하게 있는 자식노드를 선택합니다.
span:only-child 라고 하면 span 요소에 유일하게 있는 자식노드를 선택합니다.
plate 위에 있는 apple와 pickle은 자식노드를 하나씩만 가지고 있다는 공통점이 있기 때문에 위와 같이 표현할 수 있습니다. 뛰어쓰기를 잘 지켜줘야 한다.
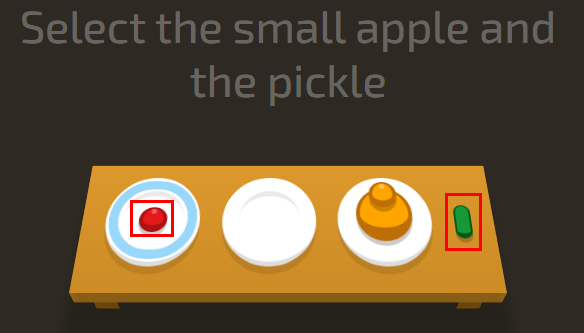
Level 17

small apple와 pickle를 선택하세요
<div class="table">
<plate id="fancy">
<apple class="small"/>
</plate>
<plate/>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle class="small"/>
</div>.small:last-child {
}
:last-child는 맨 마지막에 있는 자식 엘리먼트를 선택합니다.
즉 .small:last-child라고 하면 small클래스를 가진 자식 엘리먼트 중 제일 마지막 엘리먼트를 선택합니다.
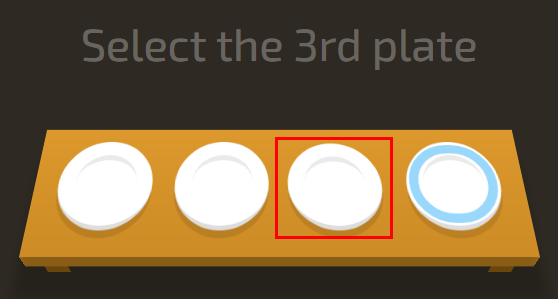
Level 18

3번째 plate를 선택하세요
<div class="table>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
</div>:nth-child(3) {
}
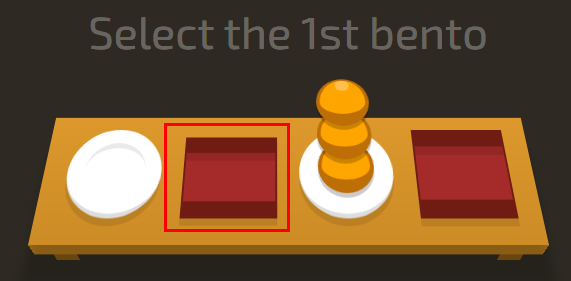
Level 19

1번째 bento를 선택하세요
<div class="table">
<plate/>
<bento/>
<bento>
<orange/>
<orange/>
<orange/>
</bento>
<bento/>
</div>bento:nth-last-child(3){
}
여러 방법이 있지만 예시에 나온 nth-last-child를 이용해서 코딩합니다.
:nth-last-child는 자식노드중 마지막 노드부터 n번째 자식을 선택합니다.
Level 20

첫번째 apple 선택
<div class="table">
<orange class="small"/>
<apple/>
<apple class="small"/>
<apple/>
<apple class="small"/>
<plate>
<orange class="small"/>
<orange/>
</plate>
</div>apple:first-of-type{
}:first-of-type는 해당유형의 첫 번째 요소를 선택합니다.
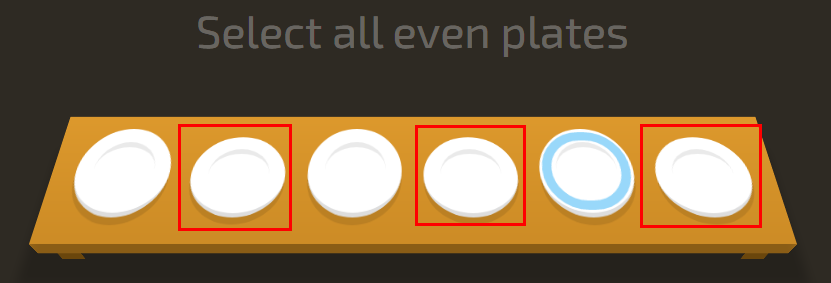
Level 21

짝수번째에 있눈 모든 plates 선택하기
<div class="table">
<plate/>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
<plate/>
</div>plate:nth-of-type(even) {
}