Front-end/HTML
html / css 박스크기 기준 box-sizing: border-box
mooyou
2021. 12. 10. 09:12
728x90
300x250
SMALL
box 크기 기준
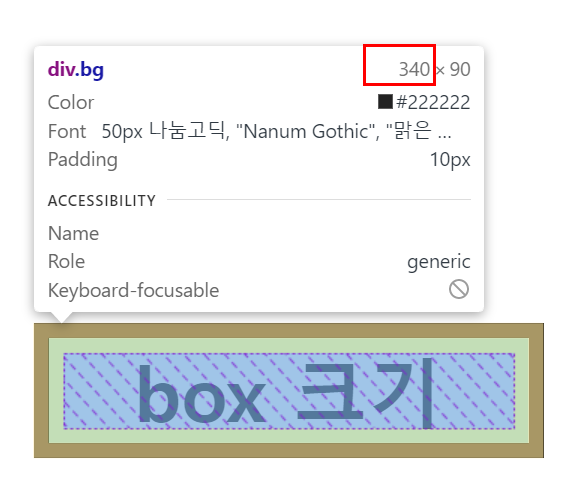
박스 width + 패딩 + 테두리 = 실제 박스 값
.box {
padding: 10px;
font-size: 50px;
font-weight: 600;
line-height: 50px;
border: 10px solid #000;
width: 300px;
text-align: center;
}그러니까 만약 width 값이 300px이라고 할때 박스 크기는 300px이 아니고
340px이라는 사이즈가 나온다. 양쪽 패딩 값 10px씩 총 20px 양쪽 border 값 10px씩 20px 더해서 340px이 된다.

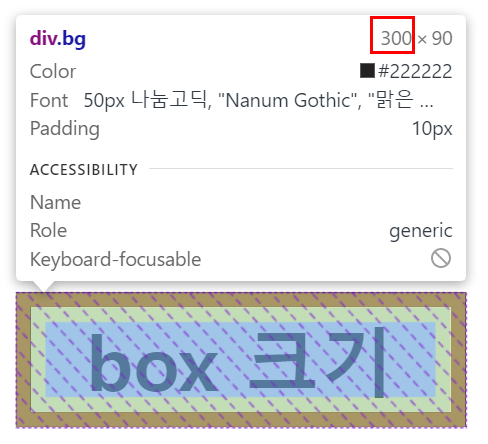
만약 padding 값과 border값에 상관없이 설정한 width 값만큼 box 사이즈를 표현하고 싶다면
box-sizing: border-box;를 사용하면 된다.
.box {
padding: 10px;
font-size: 50px;
font-weight: 600;
line-height: 50px;
border: 10px solid #000;
width: 300px;
text-align: center;
box-sizing: border-box;
}

※ 익스6에서는 box-sizing: border-box; 를사용하지 않아도 콘텐츠 +패딩+ 테두리 포함이 ="300px"이 된다.
728x90
반응형
LIST