Front-end/CSS
테이블 코딩 고정하기 가로 스크롤 만들기
mooyou
2022. 3. 25. 12:55
728x90
300x250
SMALL
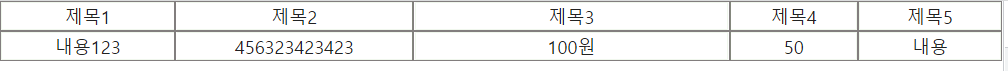
일반적으로 width=100%의 테이블을 만들면 아래와 같이 창 크기에 맞춰서 줄어들게 되는데


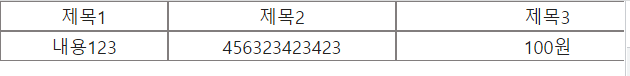
만약 창 크기 값을 고정하고 싶다면
테이블에 아래와 같이 css를 넣어주면 지정된 td의 width 값을 기준으로 크기가 고정이 된다.
table {
table-layout: fixed;
}
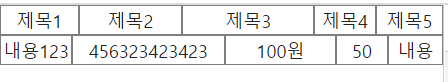
그런데 테이블 레이아웃을 고정할 경우 창크기가 작으면 가려져서 테이블 내용이 안 보이게 된다.
이럴 경우 테이블을 감싸고 있는 div에 스크롤을 주면 된다.
.table-wrap {
overflow-x: scroll;
}만약 세로로 넘칠경우 overflow-y:scroll;
둘 다 적용하려면 overflow:scroll;
그래서 아래와 같이 적용하면 테이블의 가로 값을 고정값으로 사용할 수 있다.
See the Pen table-layout: fixed; by kim oya (@ttuttu) on CodePen.
만약 테이블이 가려지지 않을 경우에는 스크롤이 안보이도록 하려면
.table-wrap {
overflow-x: auto;
}
위 와 같이 지정하면 된다.
728x90
반응형
LIST