css 명시도란? + 명시도(Specificity) 계산하기
CSS 명시도란?
우선 mdn사이트에서 정의한 명시도에 관한 설명을 확인해 보자

설명이 좀 어려운듯 그러니까 명시도란
css선택자가 해당 요소를 얼마나 구체적으로 표현하느냐에 따라 점수를 매겨 숫자가 높을 수록 우선순위가 높아지며 가장 명시도가 높은 속성이 해당 요소에 적용된다.
명시도 계산방법
명시도는 주어진 CSS 선언에 적용되는 가중치(weight)로, 일치하는 선택자 내 각 선택자 유형의 수에 의해 결정된다. 여러 선언의 명시도가 같은 경우 css 맨끝에 선언이 요소에 적용된다.
css 선택자의 우선순위
| 선택자 | 적용 예시 | 선택자 우선 순위 | 혼용 방식의 점수 산정 |
| !important | !important; | 속성 기준 가장 우선 | 속성 기준 가장 우선 |
| inline-style | style="" | 1 | 요소 기준 가장 우선 |
| ID선택자 | #selector | 2 | 100 |
| CLASS 선택자 | .selector | 3 | 10 |
| 속성 선택자 | a[href*="#"] | 3 | 10 |
| 가상 클래스 | a:hover | 3 | 10 |
| 가상 요소 | span::after | 4 | 1 |
| 태그 선택자 | a | 4 | 1 |
| 전체 선택자 | * | 5 | 0 |
명시도 이해하기
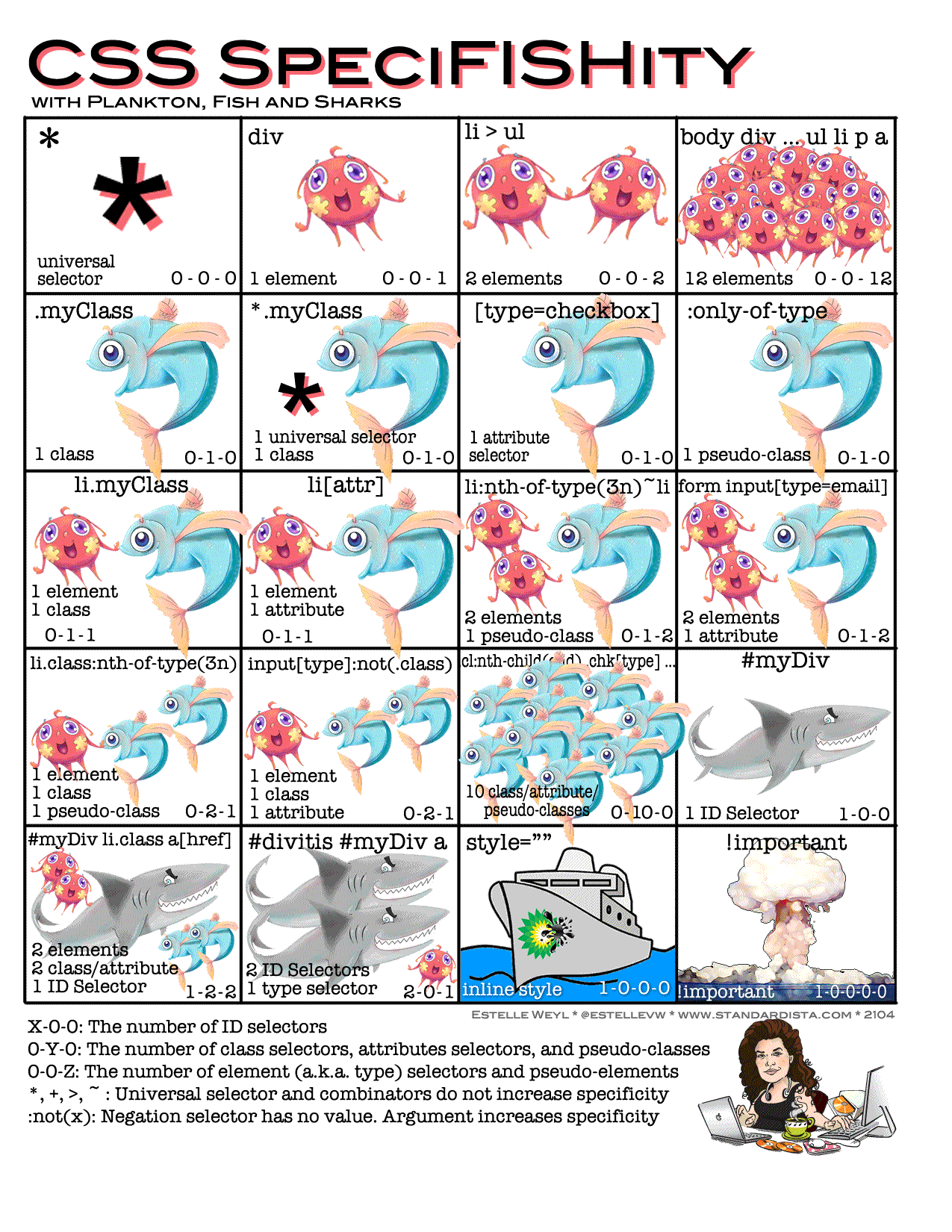
명시도에 대한 이해를 돕기 위해 아래의 그림을 확인해 보자

- X-0-0 : ID 선택자 개수
- 0-Y-0 : 클래스 선택자 개수, 속성 선택자, 의사 클래스
- 0-0-Z : 태그 선택자 ( = 요소 = 엘리먼트 = type 선택자) 개수, 가상 요소
- *, +, >, ~ : 전역선택자, 조합자는 명시도에 영향을 주지 않음
- :not(x) : 부정의사 클래스는 명시도에 영향을 주지 않음
명시도 계산기
https://specificity.keegan.st/
Specificity Calculator
Specificity Calculator A visual way to understand CSS specificity. Change the selectors or paste in your own.
specificity.keegan.st
위 사이트에가면 css선택자 명시도 점수를 자동으로계산해준다.

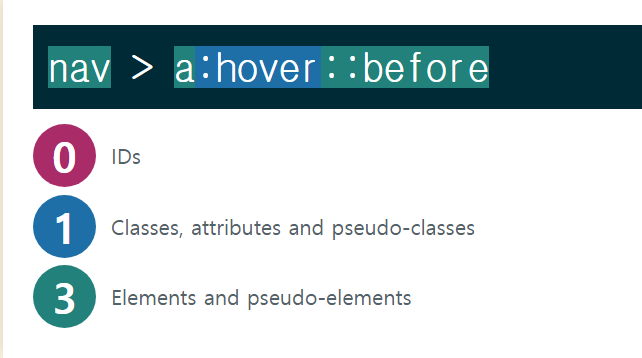
예를들면
'nav'는 타입선택자 이기때문에 +1
'a'도 타입선택자 +1
':hover'는 가상클래스로 +10
'::before'는 가상요소 +1
그래서 명시도는 0-1-3 이된다.
상속받은 규칙보다 직접 대상 요소가 우선한다.
또한 기억해야 할 점은 css 규칙에 따라 직접 대상 요소는 상속받은 규칙보다 항상 우선하다.
아래의 예시를 확인해보자
#parent {
color: green;
}
h1 {
color: purple; //이 속성이 적용된다.
}<html>
<body id="parent">
<h1>Here is a title!</h1>
</body>
</html>
부모로 상속받은 #parent보다 대상에 직접 적용하는게 항상 우선한다.
inline-style : 요소 기준 우선순위가 가장 높다.
만약 명시도 점수가 동일하다면 뒤에 선언된 css가 우선순위를 갖는다.
inline-style라면 1000점을 가지기 때문에 어떤 css보다 우선순위가 높다.
!importan : 우선순위가 가장 높다.
!important를 사용하면 인라인 마저 무시할 수 있는 강력한 우선순위를 갖게 된다.
!important는 자연스러운 종속을 깨버려서 디버깅을 어렵게 만들기 때문에
외부 라이브러리 css나 인라인 스타일 재정의 할때를 제외하고는 사용을 자제하는 것이 좋다.
명시도 테스트
https://codepen.io/sinbi/pen/GaGVKa
CSS Quiz - Specificity Wars
Third in the series of my CSS quizzes. Built with vuejs. Useful when learning or teaching....
codepen.io
Reference :
https://developer.mozilla.org/ko/docs/Web/CSS/Specificity