728x90
300x250
SMALL
웹접근성 명도대비 체크 도구 주소
https://webaim.org/resources/contrastchecker/
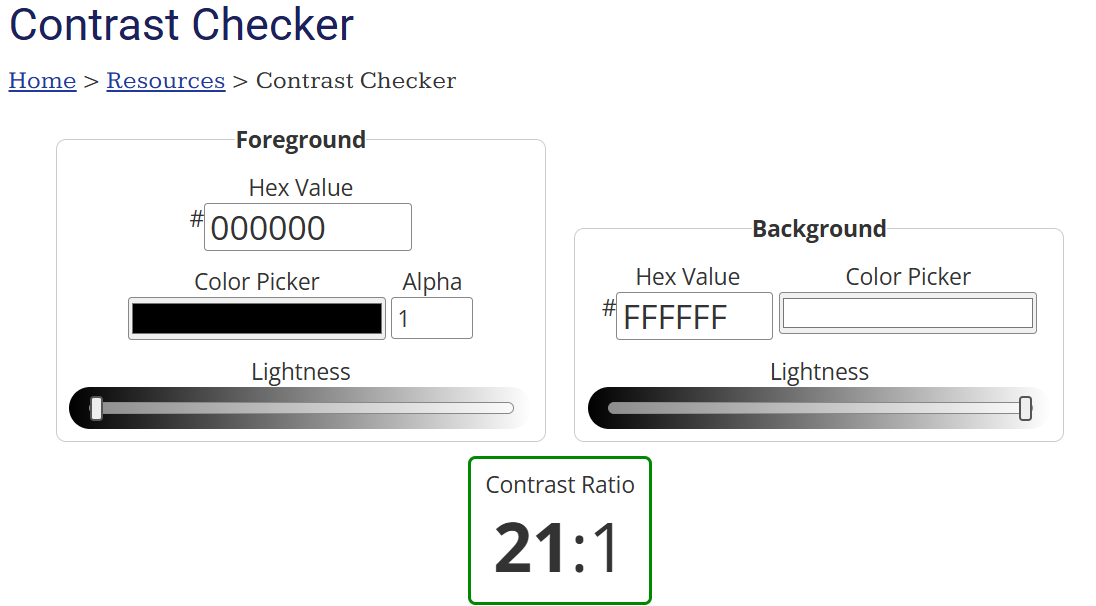
WebAIM: Contrast Checker
Contrast Checker You are here: Home > Resources > Contrast Checker This tool requires Javascript. Contrast Ratio permalink Normal Text The five boxing wizards jump quickly. Large Text The five boxing wizards jump quickly. Graphical Objects and User Interfa
webaim.org
사용방법
1. 색상 코드 입력
- Foreground Color에 텍스트 색상입력
- Background Color에 배경 색상 입력

(예: #000000 / #FFFFFF)
2. 자동으로 명도 대비 비율 계산
- 아래쪽에 Contrast Ratio: 21:1 이렇게 나옴
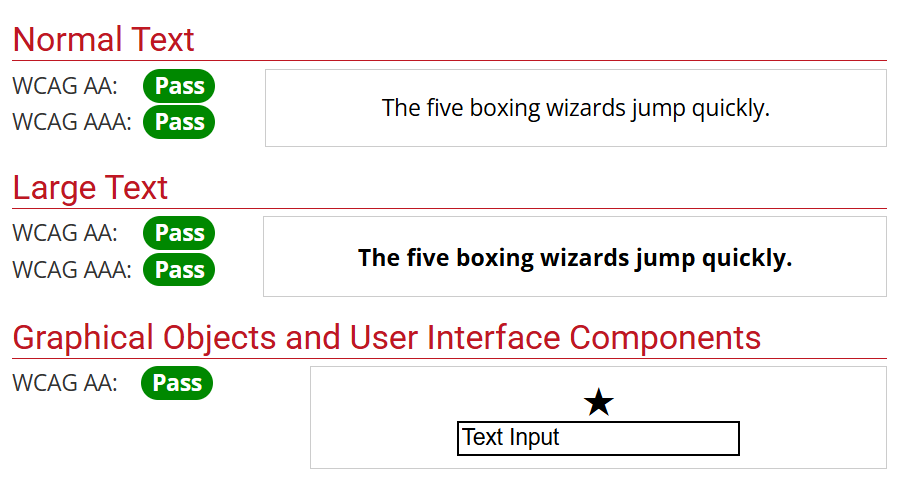
- WCAG기준에 따라 AA / AAA 합격 여부도 바로 확인됨
| 기준 | 텍스트 크기 | 합격 기준 |
| AA | 일반 텍스트 | 4.5:1 이상 |
| AA | 굵은 텍스트 / 18pt 이상 | 3:1 이상 |
| AAA | 일반 텍스트 | 7:1 이상 |

3. 디자인 확인 시 팁
- Figma나 Sketch에서 색상 코드 복사해서 넣으면 됨
- iOS/Android 앱에서도 HEX 색상 코드 기준으로 확인 가능
웹/앱에서 각 작업단계에서 명도대비 확인하는 방법
| 작업 단계 | 체크 방식 | 적용 팁 |
| 디자인(Figma 등) | WebAIM으로 수동 확인 | 텍스트/배경 대비 미달시 색상 조정 |
| 웹 퍼블리싱 | Chrome 확장 도구 사용 가능(axeDevTools 등) | 실시간 HTML 분석 |
| 앱 개발(Android/iOS) | 디자이너가 전달한 생삭 기준으로 검사 | Material You 테마는 자동 대비 개선됨 |
728x90
반응형
LIST
'Front-end > 웹접근성' 카테고리의 다른 글
| 시스템 설정에 따라 애니메이션 제한 하기 iOS, 웹, 안드로이드 (1) | 2025.04.14 |
|---|---|
| [앱접근성] UI 요소 순서가 논리적인지 파악하기 (0) | 2025.04.13 |
| 모바일 앱 접근성 체크리스트 (2025 기준) (0) | 2025.04.11 |
| 모바일 앱 접근성이란? (0) | 2025.04.10 |
| 웹접근성을 높이는 ARIA 속성 완벽 가이드 (0) | 2025.04.06 |
댓글