728x90
300x250
SMALL
align-content
flex-wrap:wrap:을 설정해서 여러 줄이 되었을 때 수직 방향을 정렬하는 속성입니다.
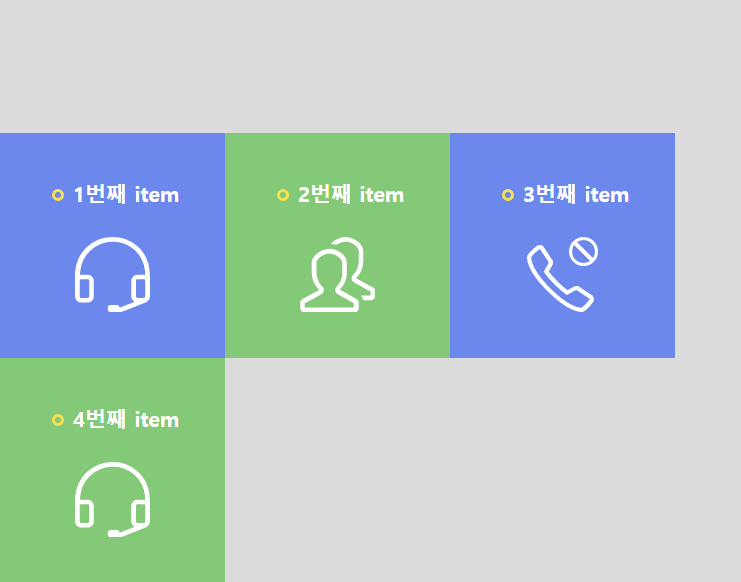
stretch
.container {
display: flex;
flex-wrap: wrap;
align-content: stretch;
height: 100vh;
background: gainsboro;
}
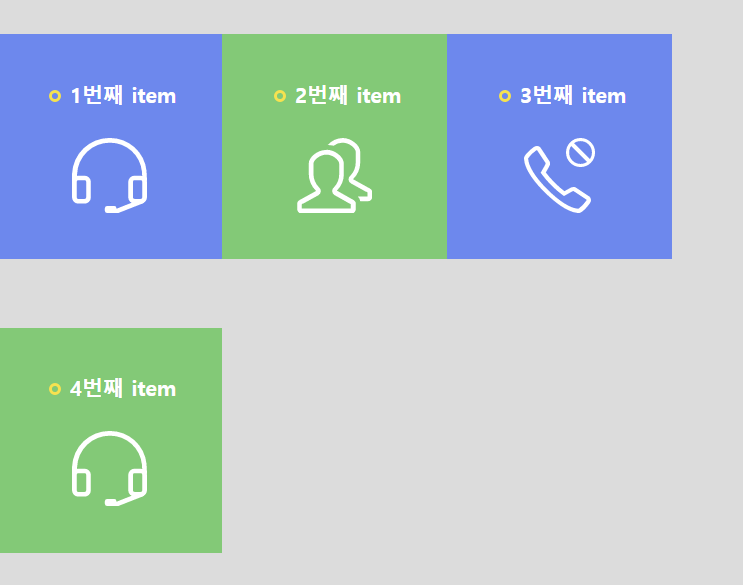
flex-start
.container {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
height: 100vh;
background: gainsboro;
}

flex-end
.container {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
height: 100vh;
background: gainsboro;
}
center
.container {
display: flex;
flex-wrap: wrap;
align-content: center;
height: 100vh;
background: gainsboro;
}

space-around
.container {
display: flex;
flex-wrap: wrap;
align-content: space-around;
height: 100vh;
background: gainsboro;
}
space-between
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 100vh;
background: gainsboro;
}

space-evenly
.container {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
height: 100vh;
background: gainsboro;
}
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| flex-grow 사용법 (0) | 2021.11.05 |
|---|---|
| css 도넛 모양 bullet 만들기 (0) | 2021.11.04 |
| css flex코딩 align-items (0) | 2021.11.02 |
| flex 코딩 정렬 flex-direction, justify-content, flex-wrap (0) | 2021.11.01 |
| css 변수 기본 사용법 (0) | 2021.10.27 |
댓글