728x90
300x250
SMALL
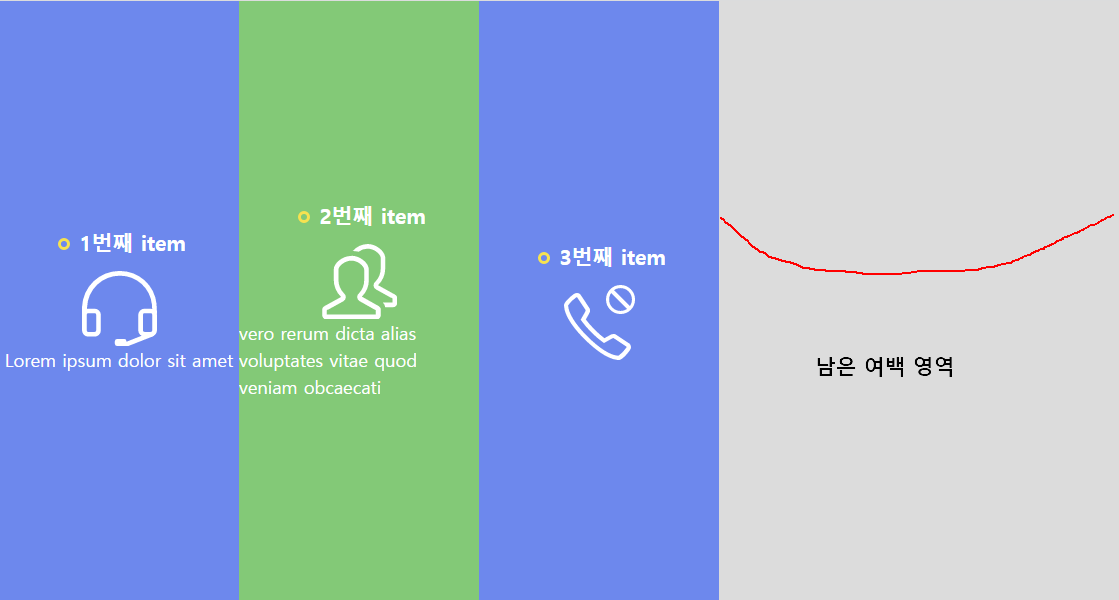
flex-grow는 0보다 큰 값을 세팅하면 Flexible 박스로 변하면서 남은 여백을 메우는 속성입니다.

.item {
display: flex;
background: rgba(45, 183, 20, 0.5);
flex-direction: column;
justify-content: center;
align-items: center;
flex-basis: 10rem;
flex-grow: 1; /* flex-grow 속성추가*/
}그래서 flex-grow:1;을 추가하면 아래처럼 빈 여백 공간이 채워지게 됩니다.

이때 여백 비율을 각각 다르게 설정할 수 있는데요
.item:nth-child(1) {
flex-grow:1;
}
.item:nth-child(2) {
flex-grow:2;
}
.item:nth-child(3) {
flex-grow:3;
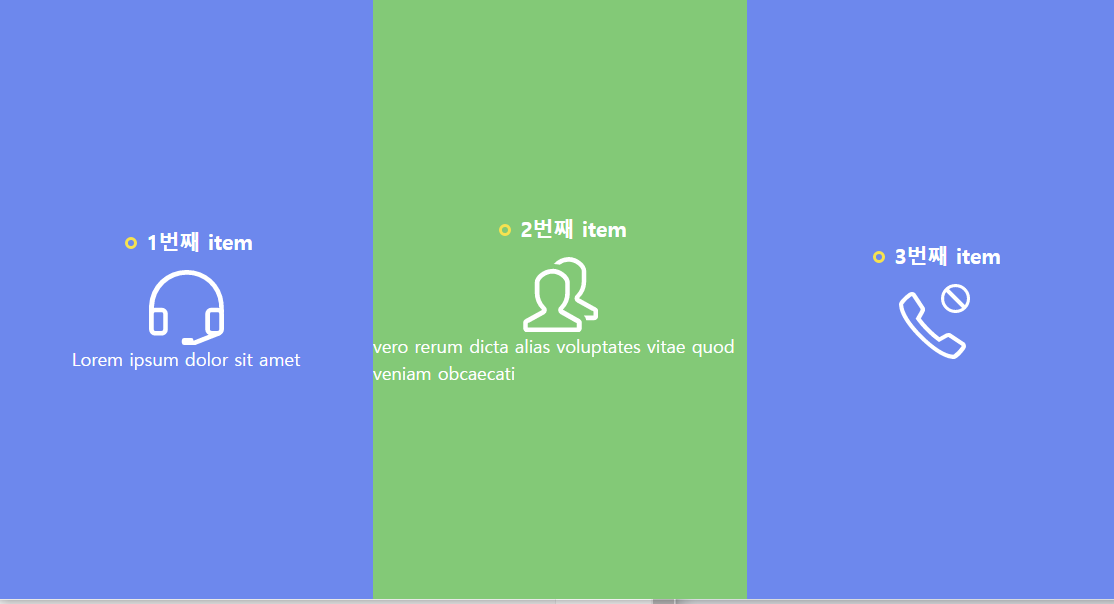
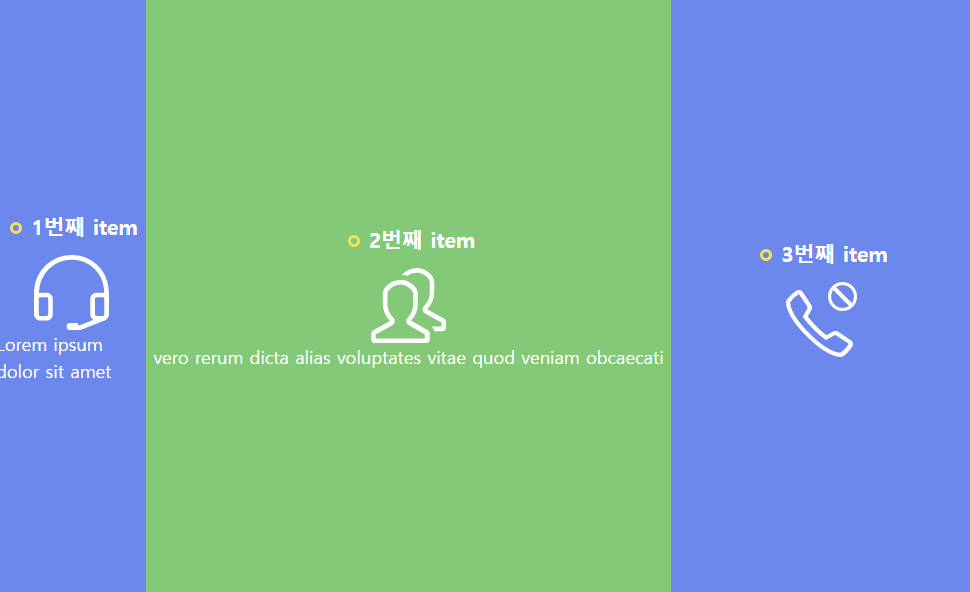
}위와 같이 추가하면
flex-grow를 추가하기 전에 여백 영역을 비율로 나눠서 각각 1:2:3의 비율로 나눠가지게 됩니다.
그래서 아래와 같은 모양이 나옵니다.

그럼 남은영역의 비율이 아니고 실제 컨텐츠 영역에 비율에 따라서 영역을 나누고 싶다면 어떻게 하면 좋을까요?
.item {
flex-basis: 0;
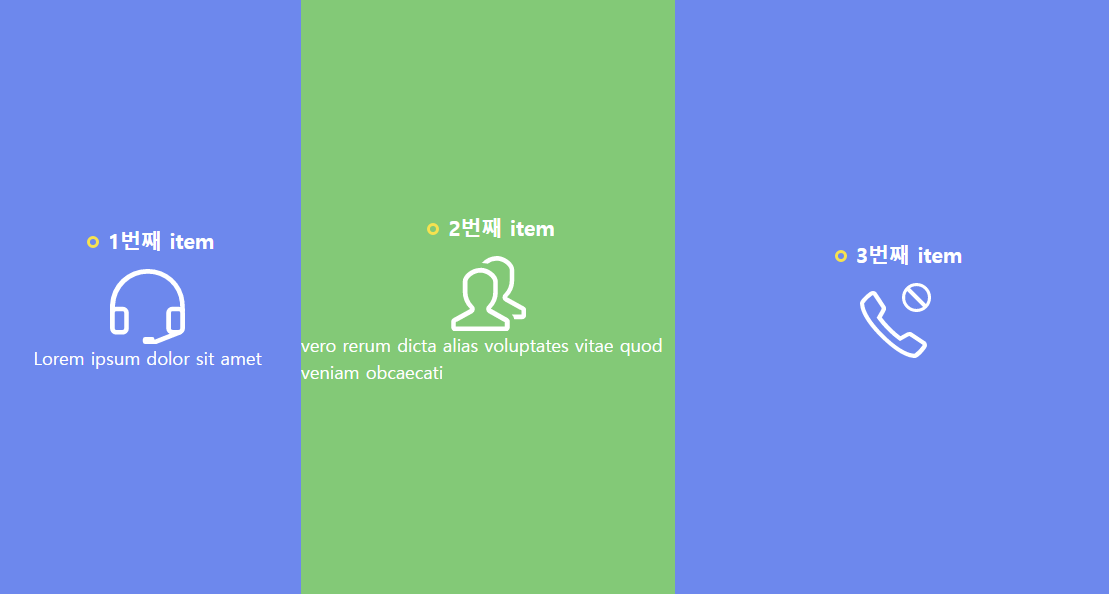
}item영역에 flex-basis: 0;을 추가해서 기본적으로 점유하는 공간을 0으로 세팅하기 때문에 전부 여백으로 설정되어서
컨텐츠 영역에 따라서 비율을 설정할 수 있습니다.

또 다른 방법으로는 flex-glow 대신에 그냥 flex만 써주는 것입니다.
.item:nth-child(1) {
flex:1;
}
.item:nth-child(2) {
flex:2;
}
.item:nth-child(3) {
flex:3;
}이렇게 해주면 flex-basis: 0;을 주지 않아도 자동으로 0으로 변경 되면서 동일한 결과를 확인할 수 있습니다.
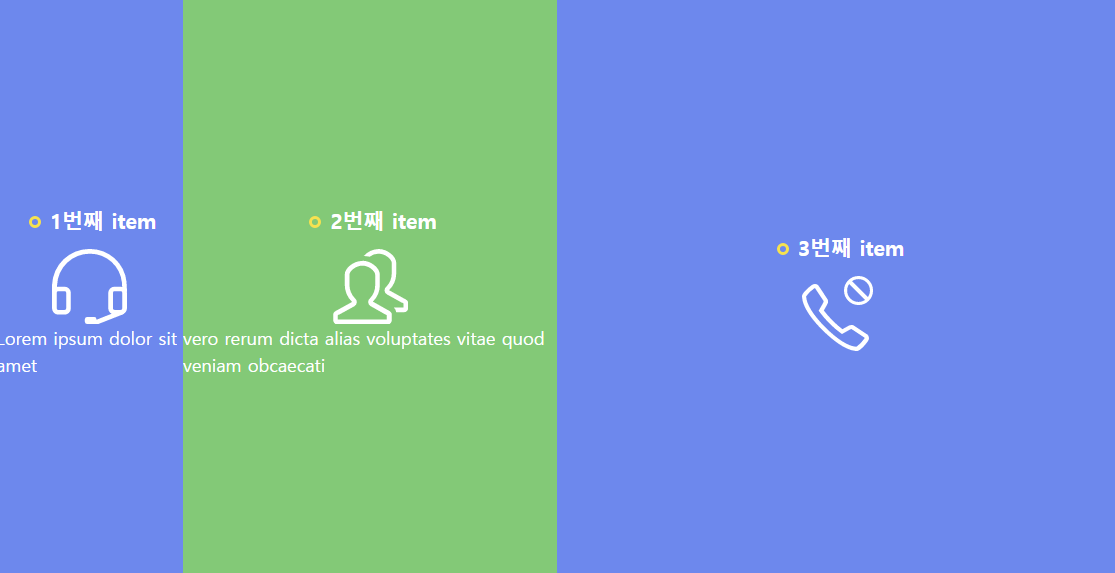
중간 영역만 늘어나도록 설정하기
.item:nth-child(1) {
width:100px;
}
.item:nth-child(2) {
flex:1;
}
.item:nth-child(3) {
width:200px;
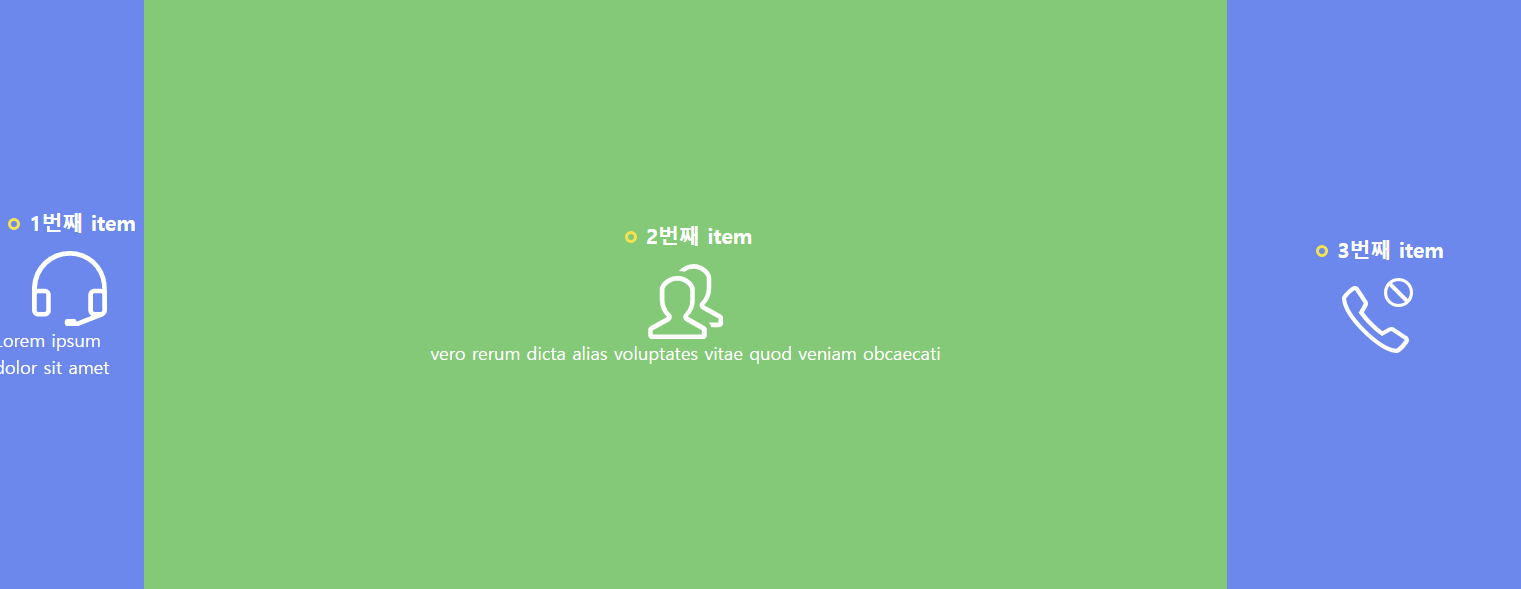
}위와 같이 나머지는 고정값을 주고 늘어나는 2번째 item만 flex:1을 주면 브라우저 크기에 따라서 늘어나는걸 확인할 수 있습니다.


728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| flex-basis과 width 차이 (0) | 2021.11.09 |
|---|---|
| flex-basis란? (0) | 2021.11.08 |
| css 도넛 모양 bullet 만들기 (0) | 2021.11.04 |
| css flex 코딩 align-content (0) | 2021.11.03 |
| css flex코딩 align-items (0) | 2021.11.02 |
댓글