background-clip과 background-origin은 언뜻 비슷해 보입니다.
둘 다 border-box, padding-box, content-box 이 세가지 옵션을 가지고 있고
경우에 따라서는 결과값이 같게 나타나기 때문에 차이가 없어 보일 수 있습니다.
하지만 background-clip과 background-origin은 어면히 다른 기준을 가지고 백그라운드를 설정합니다.
background-origin
배경 위치 시작점을 결정
background-clip
배경이미지를 잘라낼 위치 결정
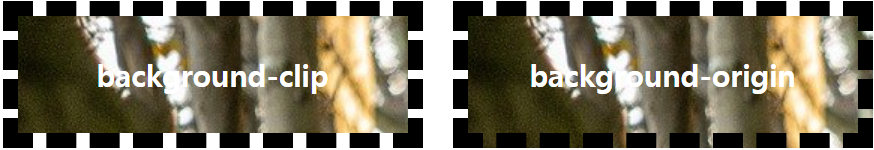
border-box

background-clip border-box는
background-origin의 기본값이 padding-box 이기 때문에 background-clip예제에서 패딩 값부터 시작하기 때문에 위와 같은 결과가 나타나고
backgournd-origin : boder-box는 위치하는 시작점이 테두리 부터 이기 때문에 채워서 나타납니다.
만약 background-clip : border-box; 전에 background-origin: border-box;로 변경해 주면
아래와 같이 두 개가 같은 결과값을 나타냅니다.

background-origin은 테두리 영역에서 부터 시작한다는 개념이기 때문에 표출된 결과 값은 같게 나옵니다.
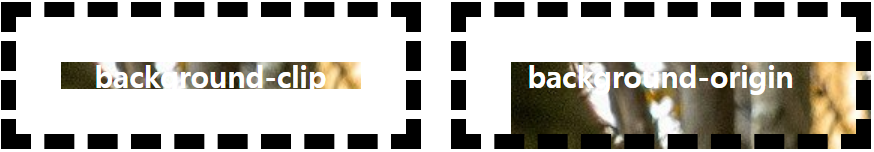
padding-box

background-clip 패딩영역까지만 표출 나머지는 잘라낸다. 즉 테두리 부분을 제외한 패딩영역 부터 bg가 표출
background-origin 패딩영역부터 시작한다는 개념 즉 왼쪽 상단 테두리 영역을 제외한 지점을 기점으로 bg 표출
content-box

background-clip 컨텐츠 영역 제외 나머지는 잘라냄 컨텐츠 영역만 bg 표출
background-origin컨텐츠 영역부터 시작 컨텐츠 영역의 왼쪽 상단 지점부터 bg를 표출
https://moo-you.tistory.com/424
background-origin 속성
background-origin 배경 이미지를 위치를 지정할 기준점을 지정해주는 속성 background-origin : border-box 박스 모델의 테두리를 기준 .bg { background: url("../img/bike.jpg"); color: transparent; border:..
moo-you.tistory.com
https://moo-you.tistory.com/410
background-clip 속성
background-clip background-clip은 배경범위를 어디까지 설정할지를 조절하는 css입니다. background-clip 속성 border-box 박스 모델의 가장 외곽인 테두리(board)까지 배경을 적용 background-clip: border-box..
moo-you.tistory.com
'Front-end > CSS' 카테고리의 다른 글
| Chain Reaction 연계반응 (0) | 2021.12.25 |
|---|---|
| 가상 클래스 순서 (0) | 2021.12.24 |
| 웹접근성 고려한 텍스트 숨기기 (0) | 2021.12.22 |
| 속성 선택자 (속성 ~=값,속성 |=값, 속성 ^=값, 속성 $=값, 속성 *=값) (0) | 2021.12.21 |
| 가상 클래스 :link, :visited, :hover, :active, :focus (0) | 2021.12.20 |
댓글