728x90
300x250
SMALL
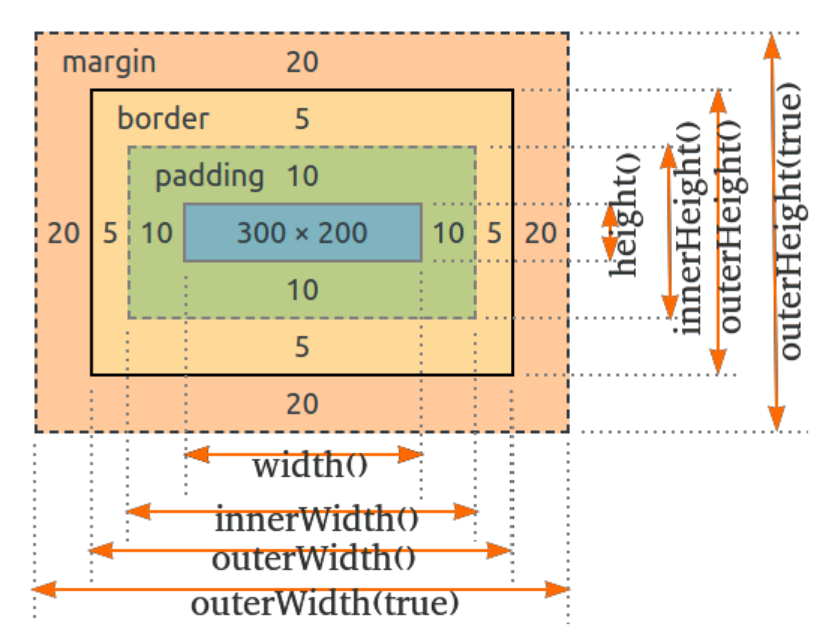
제이쿼리로 height 또는 width를 구할때는 margin, border, padding을 높이 값에 포함하는가에 따라서 다음과 같은 방법으로 높이를 구할 수 있습니다.

jQuery로 elements Height 값 구하기
- $(select).height() : 엘리먼트의 높이(내부 요소의 높이)
- $(select).innerHeight() : 엘리먼트 높이 + padding
- $(select).outerHeight() : 엘리먼트 높이 + padding + border
- $(select).outerHeight(true) : 엘리먼트 높이 + padding + border + margin
$(select).height(); //엘리먼트의 높이(내부 요소의 높이)
$(select).innerheight(); //엘리먼트 높이 + padding
$(select).outerheight(); //엘리먼트 높이 + padding + border
$(select).outerheight(true); //엘리먼트 높이 + padding + border + margin
//window 높이 구하기
window.innerHeight(); // 스크롤바를 제외한 윈도우창 높이
window.outerHeight(); // 윈도우창 높이 + 스크롤바
넓이 값도 마찬가지 입니다.
jQuery로 elements Width 값 구하기
- $(select).width() : 엘리먼트의 넓이(내부 요소의 넓이)
- $(select).innerWidth() : 엘리먼트 넓이 + padding
- $(select).outerWidth() : 엘리먼트 넓이 + padding + border
- $(select).outerWidth(true) : 엘리먼트 넓이 + padding + border + margin
$(select).width(); //엘리먼트의 넓이(내부 요소의 높이)
$(select).innerWidth(); //엘리먼트 넓이 + padding
$(select).outerWidth(); //엘리먼트 넓이 + padding + border
$(select).outerWidth(true); //엘리먼트 넓이 + padding + border + margin
//window 넓이 구하기
window.innerWidth(); // 스크롤바를 제외한 윈도우창 넓이
window.outerWidth(); // 윈도우창 넓이 + 스크롤바
728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| jQuery 이미지 위치 설정하기 (0) | 2022.03.30 |
|---|---|
| jQuery cdn 사용하기 (0) | 2022.01.31 |
| [jquery]탭메뉴 fade-in fade-out 적용 (0) | 2021.10.23 |
| jQuery 엘리먼트에 접근해서 스타일 지정하기 (0) | 2021.06.20 |
| jQuery 앨리먼트에 css 적용하 (0) | 2021.06.06 |
댓글