728x90
300x250
SMALL
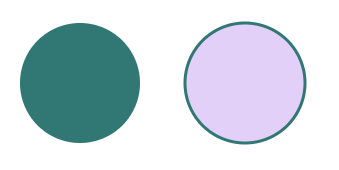
<circle> 는 원을 만들때 사용하는 태그이다.
html
<div class="svg-box">
<svg class="svg">
<circle class="circle1" cx="80" cy="80" r="60"/>
</svg>
<svg class="svg">
<circle cx="80" cy="80" r="60" stroke="#317773" stroke-width="3" fill="#E2D0F9"></circle>
</svg>
</div>css
.svg-box .svg {width: 160px; height: 160px;}
.circle1 {
fill: #317773;
}

코드 설명
- cx : 원을 중심으로 x 좌표값을 설정
- cy : 원을 중심 y 좌표값을 설정
- cx, cy 값이 생략되면 기본값은 (0,0)
- r : 원의 반지름 설정
- stroke : 선의 색상
- stroke-width : 선의굵기
- fill : 원의 내부 색상
참고
https://www.w3schools.com/graphics/svg_circle.asp
https://developer.mozilla.org/ko/docs/Web/SVG/Element/circle
728x90
반응형
LIST
'Front-end > svg' 카테고리의 다른 글
| svg 삼각형 그리기 <polygon> (0) | 2022.02.08 |
|---|---|
| svg 선그리기 (0) | 2022.02.04 |
| svg 직사각형 <rect> (0) | 2022.02.01 |
| SVG 타원 <ellipse> (0) | 2022.01.30 |
| svg란? (0) | 2022.01.27 |
댓글