728x90
300x250
SMALL
SVG로 타원을 그리기 위해서는
<ellipse> 요소를 사용한다.
<circle> 만드는 방법과 유사한데 차이점은
타원은 x y 반경이 서로 다르고 원은 x y반경이 동일 하다는 점이다.
<svg height="200" width="500">
<ellipse cx="150" cy="100" rx="100" ry="50" style="fill:#ff317b;stroke:#00225d;stroke-width:5" />
</svg>
- cs속성 : 타원 중심의 x좌표 정의
- cy속성 : 타원 중심의 y좌표 정의
- rx 속성 : 수평 반경 정의
- ry 속성 : 수직 반경 정의
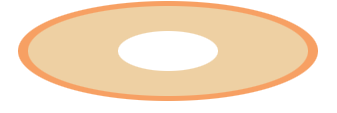
타원 겹쳐서 여러개 표현하기
<svg height="100" width="500">
<ellipse cx="200" cy="50" rx="150" ry="50" style="fill:#f7a063" />
<ellipse cx="200" cy="50" rx="140" ry="45" style="fill:#eed0a3" />
<ellipse cx="200" cy="50" rx="50" ry="20" style="fill:white" />
</svg>
728x90
반응형
LIST
'Front-end > svg' 카테고리의 다른 글
| svg 삼각형 그리기 <polygon> (0) | 2022.02.08 |
|---|---|
| svg 선그리기 (0) | 2022.02.04 |
| svg 직사각형 <rect> (0) | 2022.02.01 |
| svg 원 그리기 <circle> (0) | 2022.01.28 |
| svg란? (0) | 2022.01.27 |
댓글