728x90
300x250
SMALL
1. bootstrap 사이트 접속
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
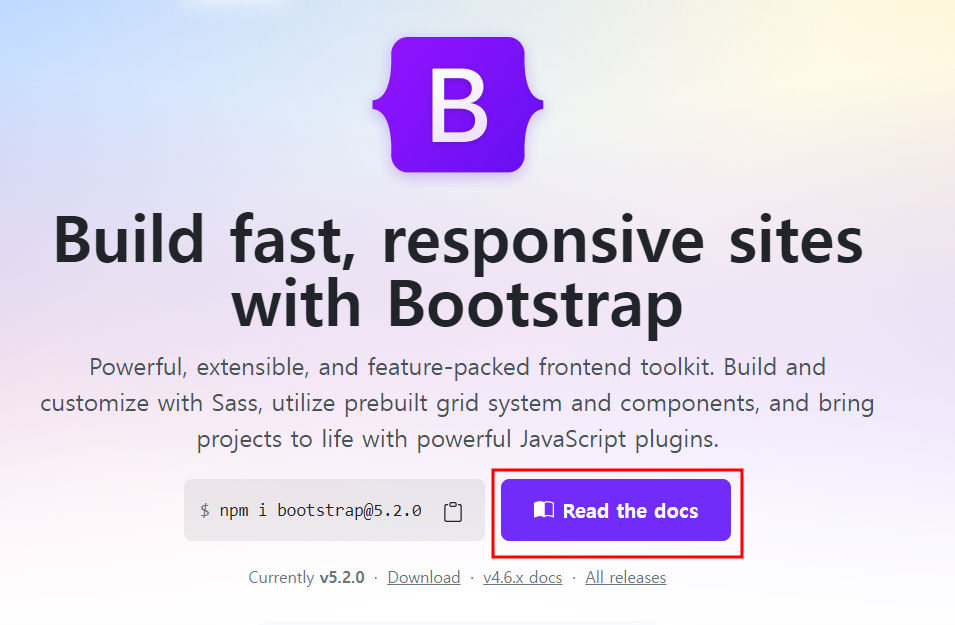
2. 메인에서 Read the docs 클릭

3. Quick start를 보면 index.html 파일을 만들고 모바일 장치에서의 반응형을 위해서 <meta name="viewport"> 태그를 포함한다.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
4. css와 js 태그를 배치한다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
</body>
</html>
728x90
반응형
LIST
'Front-end > bootstrap' 카테고리의 다른 글
| [부트스트랩] 그리드 시스템 (0) | 2022.08.20 |
|---|---|
| [부트스트랩] Components 사용하기 2 (0) | 2022.08.15 |
댓글