728x90
300x250
SMALL
parents()
$대상.parents(["선택자"])특정 요소의 모든 조상 요소를 찾고 싶은 경우 parents()메서드를 사용한다.
바로 위 상위 부모만 찾을 경우는 parent()메서드를 사용한다.
<script>
$(document).ready(function() {
$(".item-a").parents().css("border", "3px solid #f00");
});
</script>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
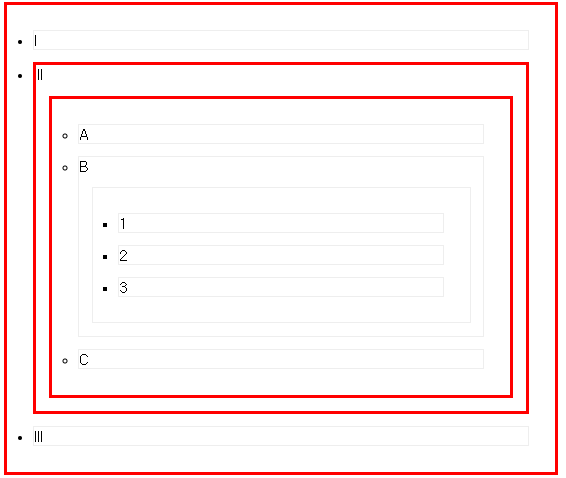
실행결과

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery] 다음 형제 요소 찾기 (0) | 2023.01.18 |
|---|---|
| [jQuery] 이전 형제 요소 찾기 prev() (0) | 2023.01.17 |
| [jQuery]상위 부모 요소 찾기 parent() (0) | 2023.01.15 |
| [jQuery]n번째 자식 요소 접근하기 (0) | 2023.01.14 |
| [jQuery] 마지막 번째 자식 요소 찾기 (0) | 2023.01.13 |
댓글