728x90
300x250
SMALL
next()
prev()메서드와 반대되는 메서드로 특정 요소의 바로 다음에 있는 형제 요소를 찾고 싶을 때 사용
$대상.next()
$대상.nextAll(["선택자"])
<script>
$(document).ready(function() {
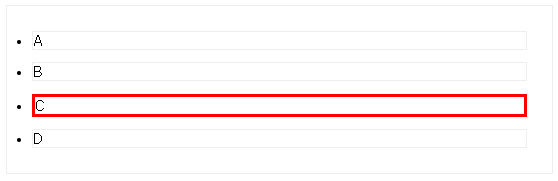
$("ul.list .on").next().css("border","3px solid #f00");
});
</script>
<ul class="list">
<li>A</li>
<li class="on">B</li>
<li>C</li>
<li>D</li>
</ul>
실행결과

nextAll()
특정 노드를 기준으로 다음에 등장하는 모든 요소 선택
<script>
$(document).ready(function() {
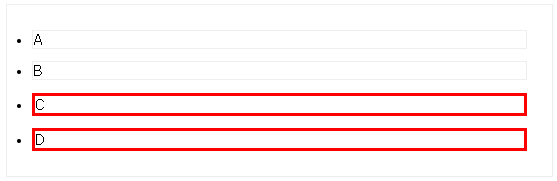
$("ul.list .on").nextAll().css("border","3px solid #f00");
});
</script>
<ul class="list">
<li>A</li>
<li class="on">B</li>
<li>C</li>
<li>D</li>
</ul>실행결과

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery]클릭한 메뉴 리스트 index값 출력하기 (0) | 2023.01.21 |
|---|---|
| [jQuery] li 리스트 개수 호출하기 (0) | 2023.01.19 |
| [jQuery] 이전 형제 요소 찾기 prev() (0) | 2023.01.17 |
| [jQuery]모든 상위 요소에서 찾기 (특정 조상 노드 선택) parents() (0) | 2023.01.16 |
| [jQuery]상위 부모 요소 찾기 parent() (0) | 2023.01.15 |
댓글