728x90
300x250
SMALL
insertBefore() before()
$추가요소.insertBefore($기준요소)
$기준요소.before($추가요소)
insertBefore()
<script>
$(document).ready(function() {
var count=0;
$("#btnAdd").click(function() {
count++;
$(`<li>${count}</li>`).insertBefore(".list li.on");
})
});
</script>
<button id="btnAdd">
리스트 추가
</button>
<ul class="list">
<li>A</li>
<li class="on">B</li>
<li>C</li>
<li>D</li>
</ul>
before()
<script>
$(document).ready(function() {
var count=0;
$("#btnAdd").click(function() {
count++;
$(".list li.on").before(`<li>${count}</li>`);
})
});
</script>
<button id="btnAdd">
리스트 추가
</button>
<ul class="list">
<li>A</li>
<li class="on">B</li>
<li>C</li>
<li>D</li>
</ul>
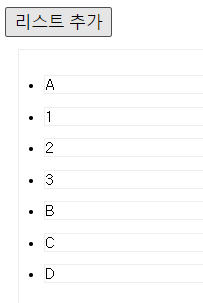
실행결과

버튼을 클릭하면 on클래스를 기준으로 위쪽으로 li가 들어가게 된다.
insertBefore()와 before()는 기준요소와 추가요소의 위치만 변경 되었을 뿐 같은 결과를 나타낸다.
728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery]요소 이동 append(), appendTo(), insertAfter(), after(), insertBefore(), before() (0) | 2023.01.27 |
|---|---|
| [jQuery]특정 노드 다음에 요소 추가 insertAfter() after() (0) | 2023.01.26 |
| 신규 노드를 특정 요소의 마지막 자식 노드로 추가 append() appendTo() (0) | 2023.01.24 |
| [jQuery]신규 노드 생성 첫 번째 자식 요소로 추가 .prepend() .prependTo (0) | 2023.01.23 |
| [jQuery] 1초에 한번씩 메뉴 리스트 클래스 적용하기 (0) | 2023.01.22 |
댓글