728x90
300x250
SMALL
요소 이동 방법은 신규 요소 추가와 동일한 메서드를 사용한다.
기존에 있는요소를 사용하면 이동이 되고 없는요소를 사용하면 추가가 되는 차이다.
신규일 경우랑 동일하기 때문에 빠르고 정리하고 넘어가자
첫 번째 자식 노드로 이동
$부모요소.prepend($이동요소)
$이동요소.prependTo($부모요소)
html
<button id="btnAdd">
리스트 추가
</button>
<ul class="list">
<li>A</li>
<li class="on">B</li>
<li>C</li>
<li>D</li>
</ul>
prepend()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$(".list").prepend($list);
})
.prependTo()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$list.prependTo(".list");
})
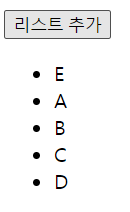
실행결과

마지막 자식 노드로 이동
$부모요소.append($신규요소)
$신규요소.appendTo($부모요소)
append()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$(".list").append($list);
})
appendTo()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$list.appendTo(".list");
})
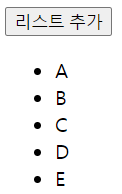
실행결과

특정 요소의 이전으로 이동
$추가요소.insertBefore($기준요소)
$기준요소.before($추가요소)
insertBefore()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$list.insertBefore(".list li.on");
})
before()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$(".list li.on").before($list);
})
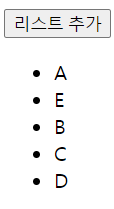
실행결과

특정 요소의 다음으로 이동
$추가요소.insertAfter($기준요소)
$기준요소.after($추가요소)
insertAfter()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$list.insertAfter(".list li.on");
})
after()
$("#btnAdd").click(function() {
var $list =$(`<li>E</li>`);
$(".list li.on").after($list);
})
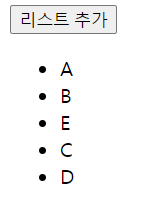
실행결과

728x90
반응형
LIST
'javaScript > jQuery' 카테고리의 다른 글
| [jQuery] 태그 내용 가져오기 html(), text() 차이 (0) | 2023.01.29 |
|---|---|
| [jQuery] 요소 삭제 remove() (0) | 2023.01.28 |
| [jQuery]특정 노드 다음에 요소 추가 insertAfter() after() (0) | 2023.01.26 |
| [jQuery]특정 노드 이전에 요소생성 insertBefore() before() (0) | 2023.01.25 |
| 신규 노드를 특정 요소의 마지막 자식 노드로 추가 append() appendTo() (0) | 2023.01.24 |
댓글