Chart.js에 접속합니다.
Chart.js | Open source HTML5 Charts for your website
New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.
www.chartjs.org
지난 포스팅에서 Chart.js Installation하는 방법과 예제를 이용해서 차트를 만들어봤는데요
https://moo-you.tistory.com/446
Chart.js 시작하기
Chart.js를 사용하기 위해서는 먼저 아래사이트에 접속합니다. https://www.chartjs.org/ Chart.js | Open source HTML5 Charts for your website New in 2.0 New chart axis types Plot complex, sparse datasets..
moo-you.tistory.com
이번에는 좀 더 구체적으로 그래프를 구현하는 방법을 알아보겠습니다.
Getting Started의 Usage메뉴를 클릭합니다.

차트를 생성하려면 Chart클래스를 인스턴스화 해야 한다고 합니다.
차트가 그려질 위치에 다음과 같이 canvas를 넣어줍니다.
<canvas id="myChart" width="400" height="400"></canvas>
그리고 자바스크립트를 이용해서 위에 myChart를 ctx 변수에 넣어줍니다.
아래는 빈 canvas 영역에 차트를 그리는 4가지 방법을 나열한것
// Any of the following formats may be used
const ctx = document.getElementById('myChart');
const ctx = document.getElementById('myChart').getContext('2d');
const ctx = $('#myChart'); //jQuert를 이용한방법
const ctx = 'myChart';
그 다음은 종류와 데이터 라벨 등을 넣어줍니다.
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart');
const myChart = new Chart(ctx, {
type: 'bar', // 그래프의 종류
data: { //chart에 들어갈 값
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], // 라벨 값을 대표할 이름
datasets: [{
label: '# of Votes', //범례
data: [12, 19, 3, 5, 2, 3], //실제 데이터값
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
아래 메뉴에서 확인 후 원하는 종류의 차트를 type을 적어주면 됩니다.


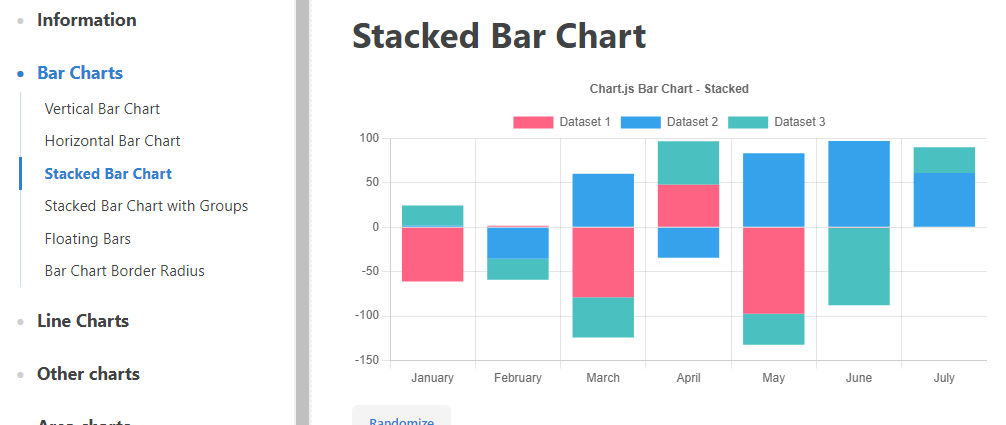
Chart.js의 홈화면에서 Samples를 클릭하면 아주 다양한 차트를 볼 수 있습니다.

'Front-end > chart.js & d3.js' 카테고리의 다른 글
| chart.js 포인터 이미지로 변경하기 (0) | 2022.01.18 |
|---|---|
| chart.js 포인터 모양 변경하기 (0) | 2022.01.17 |
| chart.js 크기 고정 방법 (2) | 2022.01.15 |
| Chart.js 시작하기 (0) | 2022.01.10 |
| D3.js 다운로드 설치 및 사용방법 (시각화 라이브러리) (0) | 2021.12.09 |


댓글