728x90
300x250
SMALL
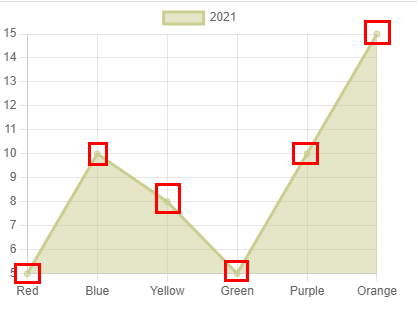
chart.js 차트의 pointer 부분을 다른 모양으로 변경하기

포인터를 다른 모양으로 변경하기 위해서 Chart.js에서 pointer 스타일 변경 방법에 대해서 알아봅니다.
https://www.chartjs.org/docs/latest/configuration/elements.html#point-styles
Elements | Chart.js
Elements While chart types provide settings to configure the styling of each dataset, you sometimes want to style all datasets the same way. A common example would be to stroke all of the bars in a bar chart with the same colour but change the fill per dat
www.chartjs.org

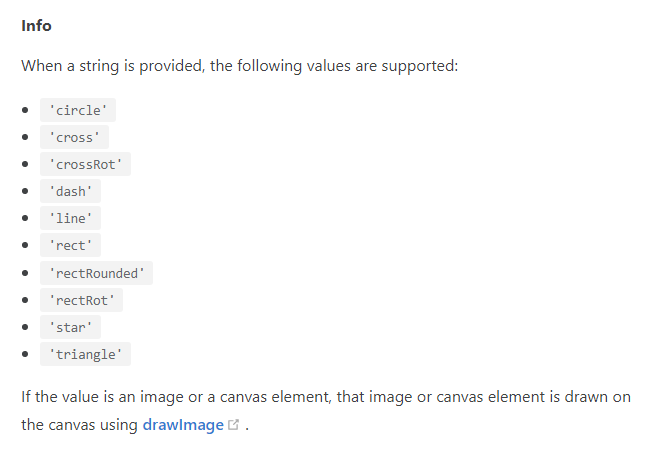
정보 부분에 보면 변경 할 수 있는 값들이 나옵니다.
기본값인 circle 부터 cross star triangle등의 값들이 나옵니다.
사용하는 폰트에 따라서 지원하지 않는 모양도 있습니다.
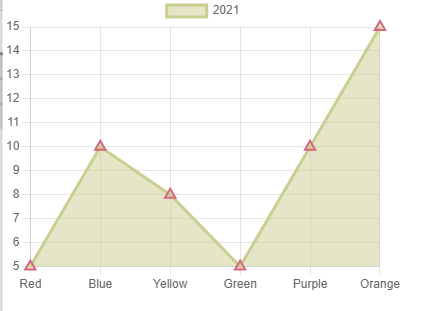
pointStyle 옵션을 추가해서 원하는 모양의 값을 넣어줍니다.
pointStyle:'triangle'<script>
const ctx = $('#test-chart');
const myChart = new Chart(ctx, {
type:'line',
data:{
labels:['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets:[
{
label:'2021',
data:[5,10,8,5,10,15],
backgroundColor:'rgba(203,206,145,.5)', //배경색상
borderColor:'#CBCE91',
fill:true,
lineTension:0, //선 곡선모양 0이면 직선
pointStyle:'triangle', //포인터 스타일 변경
pointBorderWidth: 2, //포인터 보더사이즈
pointRadius:6, //포인터 반경 범위
pointBorderColor:'#D3687F'//포인터 보더 색상
},
]
},
options:{
maintainAspectRatio :false
}
});
</script>

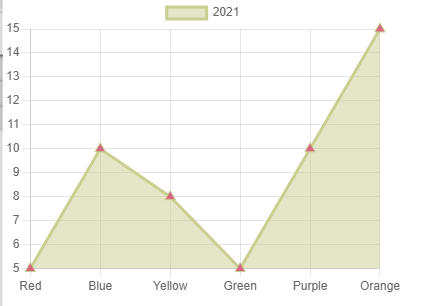
아래 같이 pointBorderWidth와 pointBorderColor를 빼주고 pointBackgroundColor를 넣어주면 채워짐 모양의 포인터를 만들 수 있습니다.
<script>
const ctx = $('#test-chart');
const myChart = new Chart(ctx, {
type:'line',
data:{
labels:['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets:[
{
label:'2021',
data:[5,10,8,5,10,15],
backgroundColor:'rgba(203,206,145,.5)', //배경색상
borderColor:'#CBCE91',
fill:true,
lineTension:0, //선 곡선모양 0이면 직선
pointStyle:'triangle', //포인터 스타일 변경
pointRadius:6,
pointBackgroundColor:'#D3687F'
},
]
},
options:{
maintainAspectRatio :false
}
});
</script>
728x90
반응형
LIST
'Front-end > chart.js & d3.js' 카테고리의 다른 글
| chart.js 막대그래프 각각의 bar 색상변경 (0) | 2022.01.20 |
|---|---|
| chart.js 포인터 이미지로 변경하기 (0) | 2022.01.18 |
| chart.js 크기 고정 방법 (2) | 2022.01.15 |
| Chart.js 사용법 (0) | 2022.01.14 |
| Chart.js 시작하기 (0) | 2022.01.10 |



댓글