728x90
300x250
SMALL
chart.js 차트의 pointer 부분을 이미지로 변경하기

그림으로 만들기 위해서는 먼저 새로운 이미지를 생성해서 변수에 넣어줍니다.
const heart = new Image(); //새로운이미지 생성생성된 변수에 이미지 위치를 불러옵니다.
heart.src = "../../img/heart.png";pointerStyle 속성에 변수 이름을 적어줍니다.
pointStyle:heart
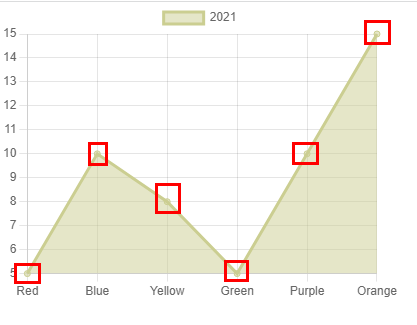
그러면 이렇게 하트 이미지의 포인터로 변경 된걸 확인할 수 있습니다.

전체 코드
<div class="chart-wrap2">
<canvas id=test-chart></canvas>
</div>
<script>
const ctx = $('#test-chart');
const heart = new Image(); //새로운이미지 생성
heart.src = "../../img/heart.png";
const myChart = new Chart(ctx, {
type:'line',
data:{
labels:['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets:[
{
label:'2021',
data:[5,10,8,5,10,15],
backgroundColor:'rgba(203,206,145,.5)', //배경색상
borderColor:'#CBCE91',
fill:true,
lineTension:0, //선 곡선모양 0이면 직선
pointStyle:heart,// 위에 지정한 이미지로 변경하기
},
]
},
options:{
maintainAspectRatio :false
}
});
</script>
728x90
반응형
LIST
'Front-end > chart.js & d3.js' 카테고리의 다른 글
| chart.js 라벨 숨기기 (최신버전) (0) | 2022.01.26 |
|---|---|
| chart.js 막대그래프 각각의 bar 색상변경 (0) | 2022.01.20 |
| chart.js 포인터 모양 변경하기 (0) | 2022.01.17 |
| chart.js 크기 고정 방법 (2) | 2022.01.15 |
| Chart.js 사용법 (0) | 2022.01.14 |



댓글