728x90
300x250
SMALL
flex-basis
flex-basis속성은 flex 아이템의 기본 사이즈를 지정하는 속성입니다.
기본값은 auto이기 때문에 설정하지 않으면 컨텐츠의 크기에 따라서 사이즈가결정되게 됩니다.
html
<div class="container">
<div class="item">
<h3>1번째 item</h3>
<img src="../img/aside.svg" alt="aside">
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="item">
<h3>2번째 item</h3>
<img src="../img/calltrans.svg" alt="calltrans">
<p>vero rerum dicta alias voluptates vitae quod veniam obcaecati </p>
</div>
<div class="item">
<h3>3번째 item</h3>
<img src="../img/hold.svg" alt="hold">
</div>
</div>
css
.item {
flex-basis: auto;
}
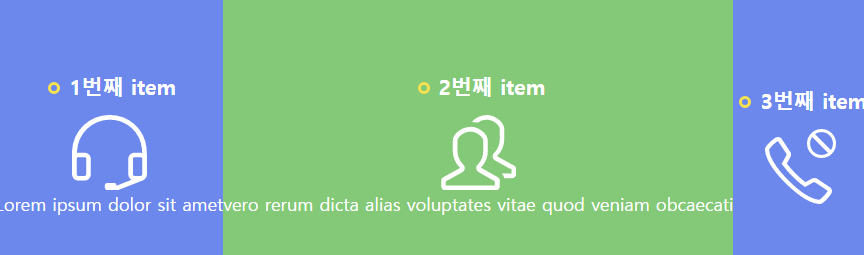
이렇게 flex-basis값이 기본값인 auto로 지정된 경우 컨텐츠 사이즈에 맞춰서 나타납니다.

flex-basis는 width에서 사용하는 모든 단위(px, %, em, rem 등)을 사용할 수 있습니다.
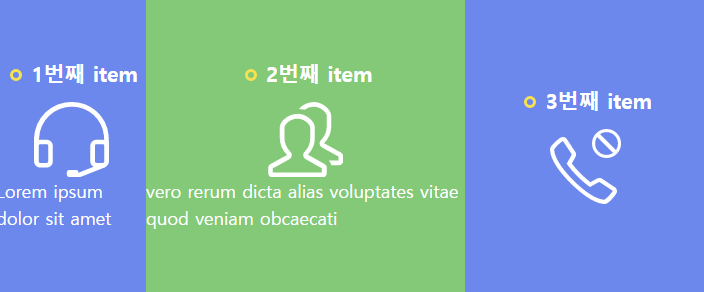
.item:nth-child(1) {
flex-basis: 100px;
}
.item:nth-child(2) {
flex-basis:20%;
}
.item:nth-child(3) {
flex-basis:10rem;
}

flex-basis 속성에 0값을 주면 absolute flex item이 되어서 상위 flex container를 기준으로 크기가 결정 됩니다.
.item {
flex-basis: 0px;
}
※ 주의할점은 속성값을 0을 줄때는 0px, 0% 이런식으로 단위도 붙여줘야 합니다.
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| flex-shrink 속성 (0) | 2021.11.10 |
|---|---|
| flex-basis과 width 차이 (0) | 2021.11.09 |
| flex-grow 사용법 (0) | 2021.11.05 |
| css 도넛 모양 bullet 만들기 (0) | 2021.11.04 |
| css flex 코딩 align-content (0) | 2021.11.03 |
댓글