flex-basis에 대한 설명은 앞 포스팅을 참고하세요
flex-basis는 기본 크기를 설정하는 것이고 width는 가로 값을 설정하는 속성이라 얼핏 비슷해 보입니다.
.item:nth-child(1) {
flex-basis: 200px;
}
.item:nth-child(2) {
width: 200px;
}

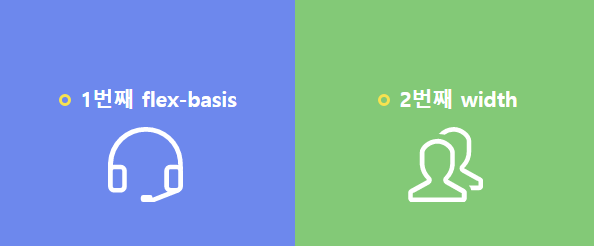
아래와 같이 1번째 item에는 flex-basis를 2번째 item에는 width를 설정하고 결과를 확인해보면 차이가 없기 때문에 그게 그거 아닌가 하는 생각이 들 수 있습니다.
그럼 구지 따로 쓸 필요가 없겠죠?
flex-basis과 width 차이점
1. flex-direction 설정값에 따라서 달라진다.
그렇다면 flex-direction을 변경해 주면 어떻게 될까요?
.container {
flex-direction: column;
}

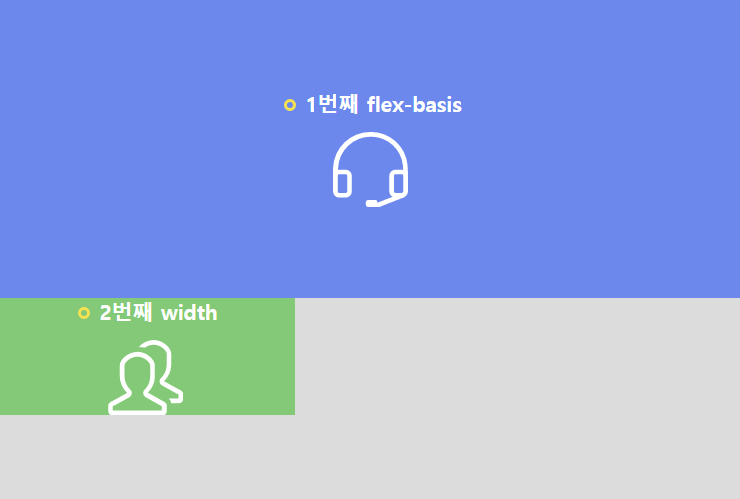
이렇게 결과가 다르게 나타납니다.
width는 계속 넓이 값만 200px로 지정하는 반면에
flex-basis로 지정할 경우 flex-direction 속성 값에 따라서 row일 경우에는 width값을 column일 경우에는 height값을 설정하게 됩니다.
따라서 column값으로 변경했기 때문에 1번째 item은 높이 값이 200px로 나타나게 됩니다.
2. flex 아이템에 설정된 너비 값보다 더 큰 컨텐츠가 들어올 경우
아래의 css 처럼 item의 너비 값은 100px인데 그 안에 img가 200px인 경우
.item > img {
width: 200px;
height: 200px;
}
.item:nth-child(1) {
flex-basis: 100px;
}
.item:nth-child(2) {
width: 100px;
}

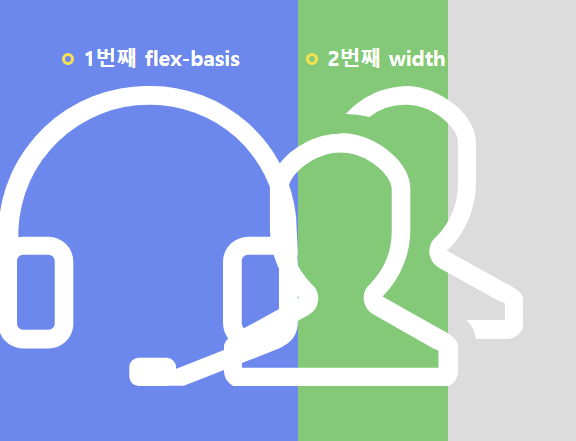
결과를 보시면 flex-basis로 지정한 영역은 100px로 설정해 준 것과 상관없이 콘텐츠 너비에 따라서 늘어나는 걸 확인할 수 있습니다. 반면에 width로 설정한 경우 더 큰 자식 요소가 들어와도 상관없이 그대로 100px의 값을 유지하는 것을 볼 수 있습니다.
flex-basis는 좀 더 유연한 반면 width는 강제적이라고 볼 수 있습니다.
※ flex-basis와 width를 동시에 적용할 경우 flex-basis가 우선순위를 갖게 됩니다.
'Front-end > CSS' 카테고리의 다른 글
| css 말줄임 여러줄 일 때 (0) | 2021.11.13 |
|---|---|
| flex-shrink 속성 (0) | 2021.11.10 |
| flex-basis란? (0) | 2021.11.08 |
| flex-grow 사용법 (0) | 2021.11.05 |
| css 도넛 모양 bullet 만들기 (0) | 2021.11.04 |
댓글