728x90
300x250
SMALL
flex-shrink 속성은
flex-grow속성이 남는 공간을 분배해서 나눠가지는 것이라면 flex-shrink 속성은 반대로 공간을 넘어갈 경우에 각 아이템들을 줄이는 방법을 설정하는 것입니다.
기본값은 1이고 속성값이 1 이상이라면 부모 컨테이너의 크기가 flex 아이템보다 작아질 경우 부모 컨테이너에 맞춰서 크기가 줄어들게 됩니다.
html
<div class="container">
<div class="item">
<h3>1번째 item</h3>
<img src="../img/aside.svg" alt="aside">
<p>Lorem ipsum dolor sit amet</p>
</div>
<div class="item">
<h3>2번째 item</h3>
<img src="../img/calltrans.svg" alt="calltrans">
<p>vero rerum dicta alias voluptates vitae quod veniam obcaecati </p>
</div>
<div class="item">
<h3>3번째 item</h3>
<img src="../img/hold.svg" alt="hold">
</div>
</div>
css
.container {
width: 500px;
}
.item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-basis: 200px;
flex-shrink: 1;
}
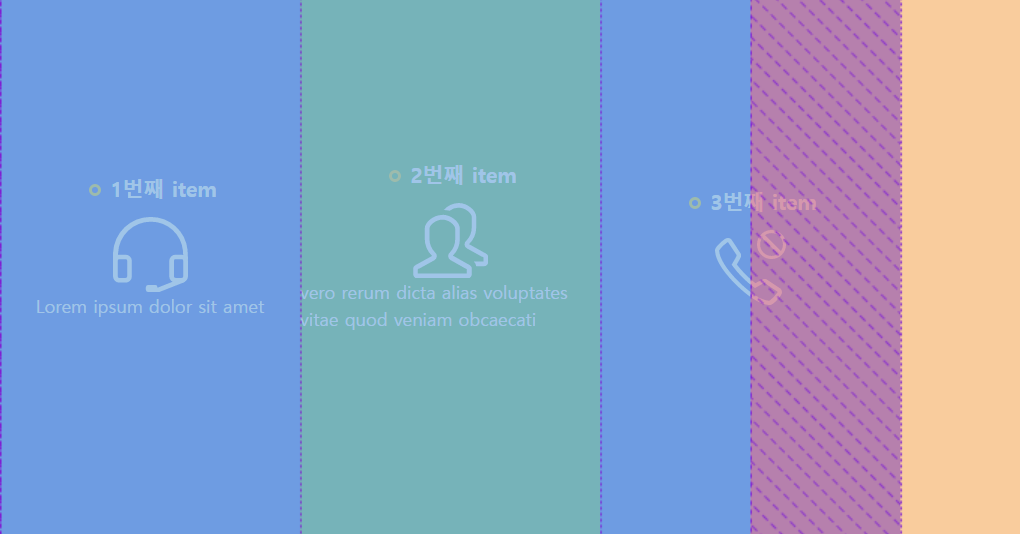
위와 같이 item을 감싸고 있는 부모 container의 값이 500px인데 각 item의 크기는 200px * 3이기 때문에
item의 크기가 부모컨테이너 크기보다 큽니다.
이때 flex-shrink:1;로 설정되어있기 때문에 부모 컨테이너 크기에 맞춰서 줄어들게 됩니다.

원래 아이템의 크기보다 줄어든걸 확인할 수 있습니다.
만약 item의 shrink 값을 0으로 수정한다면 부모컨테이너의 크기와 상관없이 flex item의 크기를 유지합니다.
.item {
flex-shrink: 0;
}
728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| flex 1 1 auto / flex 0 0 100px (0) | 2021.11.16 |
|---|---|
| css 말줄임 여러줄 일 때 (0) | 2021.11.13 |
| flex-basis과 width 차이 (0) | 2021.11.09 |
| flex-basis란? (0) | 2021.11.08 |
| flex-grow 사용법 (0) | 2021.11.05 |
댓글