728x90
300x250
SMALL
글자가 길어질 때 ... 처리하는 방법입니다.
한줄일 경우 말 줄임 효과 css
.txt {
display:block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
- inline으로 하면 너비 값을 가질 수 없어서 block로 처리하고
- 텍스트가 길어질 경우 자동 줄바꿈이 되지 않고 한줄에 표시되도록 white-space:nowrap; 설정
- 넘쳐나는 텍스트를 감추기 위해서 overflow:hidden;
- 넘쳐난 텍스트의 말줄임 표시를 하는 text-overflow:ellipsis 속성을 추가하여 다음과 같이 말줄임효과를 주었습니다.

그렇다면 글자가 여러줄일 경우 말줄임 표시는 어떻게 해야 할까요
여러줄 말줄임 표시 방법
.txt {
display: -webkit-box;
-webkit-line-clamp: 3; /* 원하는 줄 수 표시 */
-webkit-box-orient: vertical;
overflow: hidden;
}
- 여러줄일 경우 3줄을 원하면 -webkit-line-clamp: 3;
- box-orient:vertical; 텍스트 방향을 어떻게 배치할 여부를 결정

만약 4줄일 경우
아래와 같이 줄 수만 변경하면 된다.
.txt {
display: -webkit-box;
-webkit-line-clamp: 4; /* 원하는 줄 수 표시 */
-webkit-box-orient: vertical;
overflow: hidden;
}

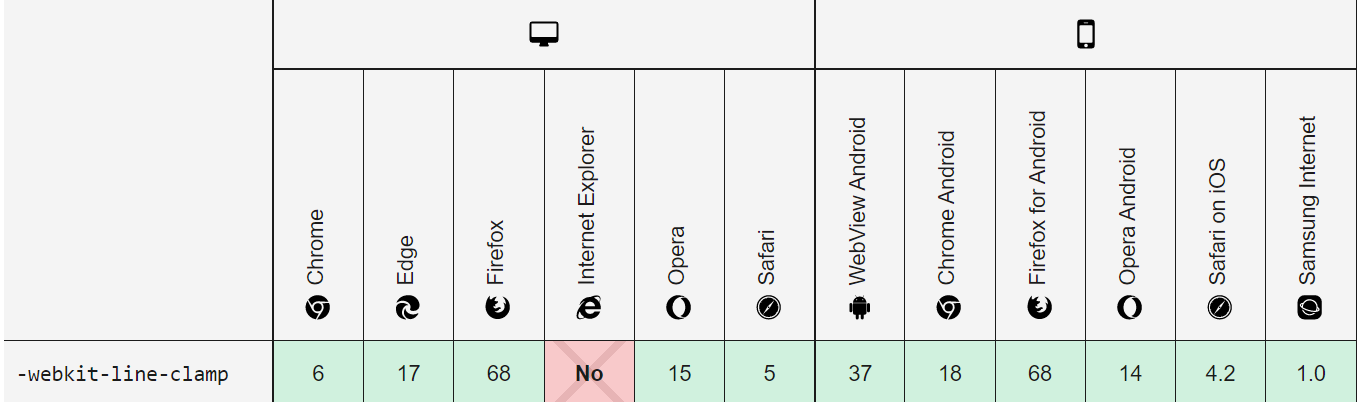
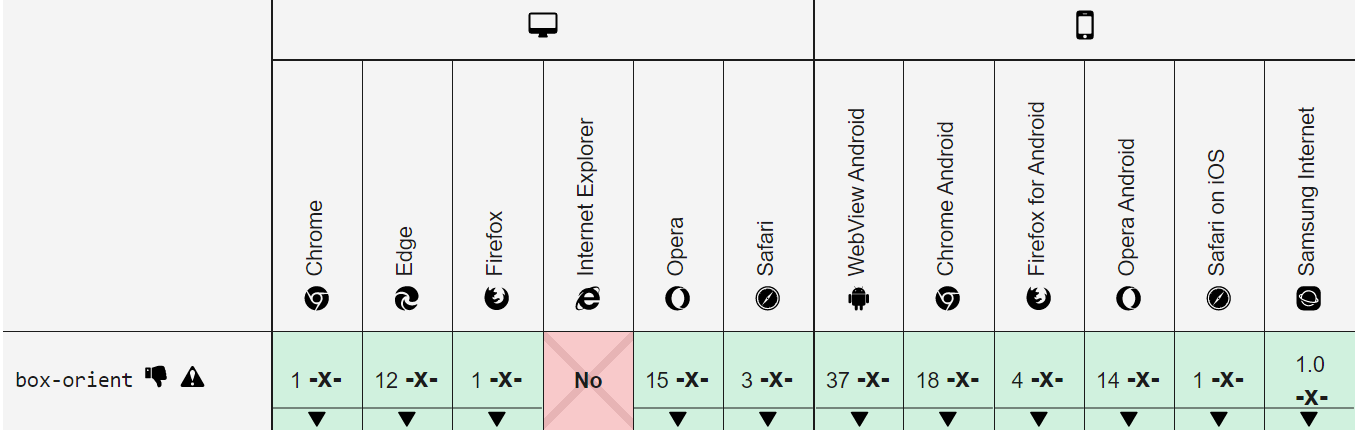
브라우저 호환성


728x90
반응형
LIST
'Front-end > CSS' 카테고리의 다른 글
| css로 화살표 모양 만들기 > (0) | 2021.11.17 |
|---|---|
| flex 1 1 auto / flex 0 0 100px (0) | 2021.11.16 |
| flex-shrink 속성 (0) | 2021.11.10 |
| flex-basis과 width 차이 (0) | 2021.11.09 |
| flex-basis란? (0) | 2021.11.08 |
댓글