flex 코딩에서 흔히 볼 수 있는 1 1auto 속성
flex : 1 1 auto;
앞에서
flex-grow, flex-shrink, flex-basis 에 대해서 설명했었는데요
이 3가지를 한꺼번에 표현한 것입니다.
https://moo-you.tistory.com/380
flex-grow 사용법
flex-grow는 0보다 큰 값을 세팅하면 Flexible 박스로 변하면서 남은 여백을 메우는 속성입니다. .item { display: flex; background: rgba(45, 183, 20, 0.5); flex-direction: column; justify-content: center..
moo-you.tistory.com
https://moo-you.tistory.com/385
flex-shrink 속성
flex-shrink 속성은 flex-grow속성이 남는 공간을 분배해서 나눠가지는 것이라면 flex-shrink 속성은 반대로 공간을 넘어갈 경우에 각 아이템들을 줄이는 방법을 설정하는 것입니다. 기본값은 1이고 속성
moo-you.tistory.com
https://moo-you.tistory.com/383
flex-basis란?
flex-basis flex-basis속성은 flex 아이템의 기본 사이즈를 지정하는 속성입니다. 기본값은 auto이기 때문에 설정하지 않으면 컨텐츠의 크기에 따라서 사이즈가결정되게 됩니다. html 1번째 item Lorem ipsum d
moo-you.tistory.com
따라서 flex: 1 1 auto;를 주게 되면
.item {
flex:1 1 auto;
}
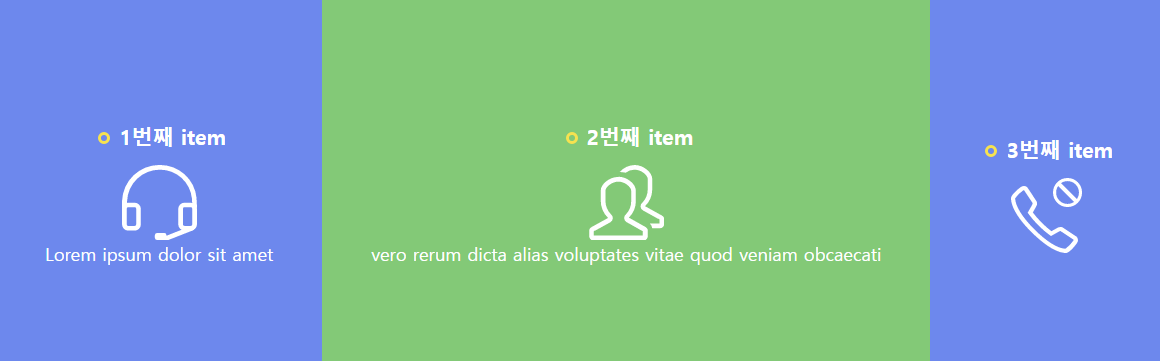
아래와 같은 결과 값이 나타납니다.

순서대로
flex : flex-grow flex-shrink flex-basis;- 맨 앞에는 flex-grow 즉 부모 영역이 자식 영역 보다 넓은 경우 남은 공간을 분배하는 비율을 말합니다.
- 두 번째 는 flex-shrink 부모 영역이 자식 영역보다 작을 경우 줄어드는 비율을 나타냅니다.
- 마지막은 flex-basis로 항목의 기본크기를 말합니다. auto는 기본값이며 안에 컨텐츠의 크기 만큼의 영역을 사용합니다.
즉 위에 flex:1 1 auto;를 했을 경우 결과 값을 보면 부모 영역의 공간이 더 넒기 때문에 flex-grow : 1; 이 실힝되어 같은 비율로 남은 공간을 가져가기 됩니다.
그런데 2번째 영역이 더 큰 이유는 flex-basis : auto;로 지정되어있기 때문에 item박스안에 컨텐츠의 길이에 맞춰서 가장 넓은 공간을 차지하게 됩니다.
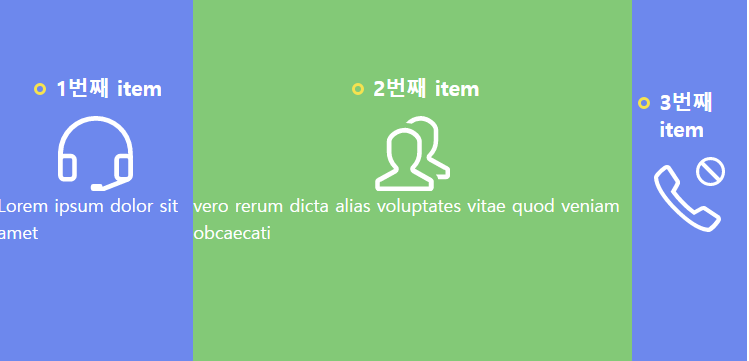
만약 부모창 영역이 자식 영역보다 줄었을 경우에는 flex-shrink 속성이 실행되어 같은 비율로 줄어들게 됩니다.

flex 0 0 100px로 지정할 경우 늘어나거나 줄어드는거 없이 100px이 고정으로 지정됩니다.
flex: 0 0 100px;

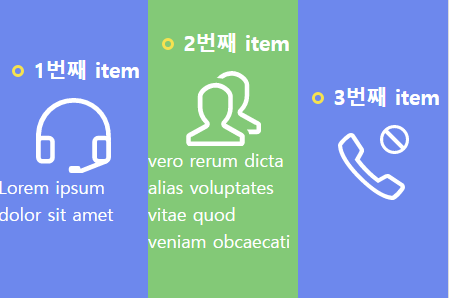
아래와 같이 한 영역만 따로 지정할 수도 있습니다.
전체적으로 flex-basis: auto로 지정했지만 2번째 영역만 100px로 지정했기 때문에 컨텐츠 영역이 제일 길지만 100px만큼의 크기만 가집니다. 여기에 2번째 영역만 flex-grow:2로 지정되어있기 때문에 남은 영역을 2배 더 가지게 됩니다.
.item {
flex: 1 1 auto;
}
.item:nth-child(2) {
flex:2 1 100px;
}

'Front-end > CSS' 카테고리의 다른 글
| flex : auto, flex:1, flex:2, flex: initial축약형 (0) | 2021.11.21 |
|---|---|
| css로 화살표 모양 만들기 > (0) | 2021.11.17 |
| css 말줄임 여러줄 일 때 (0) | 2021.11.13 |
| flex-shrink 속성 (0) | 2021.11.10 |
| flex-basis과 width 차이 (0) | 2021.11.09 |
댓글